You dont have to do it if no element within a component needs a z-index value other than auto. What we do through this articleWe will have.

Zindex Not Working Properly In React Native In Ios Stack Overflow
3 Text View this.

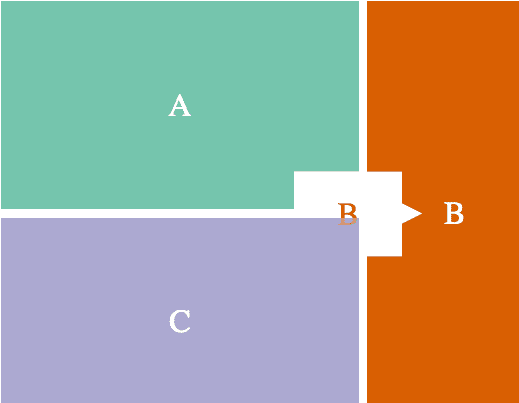
React native component z index. This way you could have an element with a lower z-index easily appear after an element with a higher z-index. The z-index of A and B are relative to each other if they share the same parent element but all of the children of one will share the same relative z-index at this level. It might be consecutive values or you could give them a step of 10 or you can use variables it all depends.
1 Component2 with zIndex. One way to deal with the problems that are created by automatically overlaying subsequent elements over previous ones would be to implement the flex order element. Isolate components in terms of z-index values of elements by making the root of each component a stacking context.
Open the terminal and go to the workspace and run. Tutorial 2 React Native Props and State. 8 rows A react-native style system based on TailwindCSS that lets you easily apply styles to react.
We are looking at the kind of following stuff. Z-index style property example in React. In this article we will implement a carousel using react-native ScrollView Component.
Tutorial 1 React Native Introduction. This can negatively impact performance and may cause issues with component state. Export default class zindex extends Component constructor props super props.
Core Components and APIs. The article tells you how you can use them to build robust and maintainable Native Applications. We will use the React Native Router Flux in this chapter.
It works like the CSS z-index property - components with a larger zIndex will render on top. Import and add a Helmet tag in each route component. Check out Robin Pokornys article for an in-depth explanation on the negative impacts of using an index as a key.
Npm i react-native-router-flux --save. Think of the z-direction like its pointing from the phone into your eyeball. Tutorial 3 Styling React Native App.
If youre not sure where to get started take a look at the following categories. Assuming that you have node installed you can use npm to install the react-native-cli command line utility. Red Text zIndex.
An element with greater zIndex is always in front of an element with a lower zIndex value so in our case Component2 zIndex. 1 View style styles. Run the following commands to create a new React Native project.
Tutorial 5 React Native API Integration. Implementation will not be including any 3rd party carousel library. First of all add or install react-helmet package in our project using npm.
So if you have parents A and B with respective children a and b bs z-index is only relative to other children of B and as z-index is only relative to other children of A. We are going to use react-native init to make our React Native App. 2 covers Component1 zIndex.
True render return View style flex. Normally when you return an element from a components render method its mounted into the DOM as a child of the nearest parent node. The Basic purpose of the article to achieve pretty simple implementation.
You can run the following command in terminal from the project folder. Components render according to their order in the document tree so later components draw over earlier ones. Below example shows two components with different styles.
Default zIndex behavior Without specifying an explicit zIndex or position components that occur later in the tree have a higher z-order. Import AppRegistry StyleSheet Text View from react-native. Npm install -g react-native-cli.
Import React Component from react. If you choose not to assign an explicit key to list items then React will default to using indexes as keys. Tutorial 4 React Native UI Components.
Within a components CSS file maintain z-index values any way you like. ZIndex is the Expo and React Native analog of CSSs z-index property which lets the developer control the order in which components are displayed over one another. ZIndex may be useful if you have animations or custom modal interfaces where you dont want this behavior.
So after installing react-helmet import and Add the Helmet tag in each route component of your app. Render React mounts a new div and renders the children into it return thispropschildren. React Native provides a number of built-in Core Components ready for you to use in your app.
You can find them all in the left sidebar or menu above if you are on a narrow screen. To begin with we need to install the Router.

React Native Dropdown Picker A Single Or Multiple Searchable Item Picker Dropdown Component For React Native Which Supports Both Android Ios React Native Dropdown Picker

React Native Zindex Functions Of React Native Zindex With Examples

React Native Zindex With Dynamic Views Stack Overflow

Zindex In Flatlist Issue 28751 Facebook React Native Github

How To Use Zindex In React Native Stack Overflow

Managing Dynamic Z Index In Component Based Ui Architecture Huy Dev

React Native Zindex Functions Of React Native Zindex With Examples

React Native Android Doesn T Render Overflow Styles By Gerty Companydev Medium

Z Index Issue In React Native Stack Overflow

React Native Z Index In Dropdown Doesnt Work Stack Overflow

React Native Paper Menu Is Hiding Behind Other Elements Despite Use Of Zindex How Do I Bring The Element On Top Stack Overflow

Zindex Does Not Work With Dynamic Components On Android Issue 8968 Facebook React Native Github

Zindex In React Native Stack Overflow

React Native Android Zindex Elevation Issue With Absolute Position Dev Community

In React Native How Do I Put A View On Top Of Another View With Part Of It Lying Outside The Bounds Of The View Behind Stack Overflow

React Native Zindex Not Taken Seriously On Android Stack Overflow

Animated View Doesn T Respect Zindex Issue 23836 Facebook React Native Github

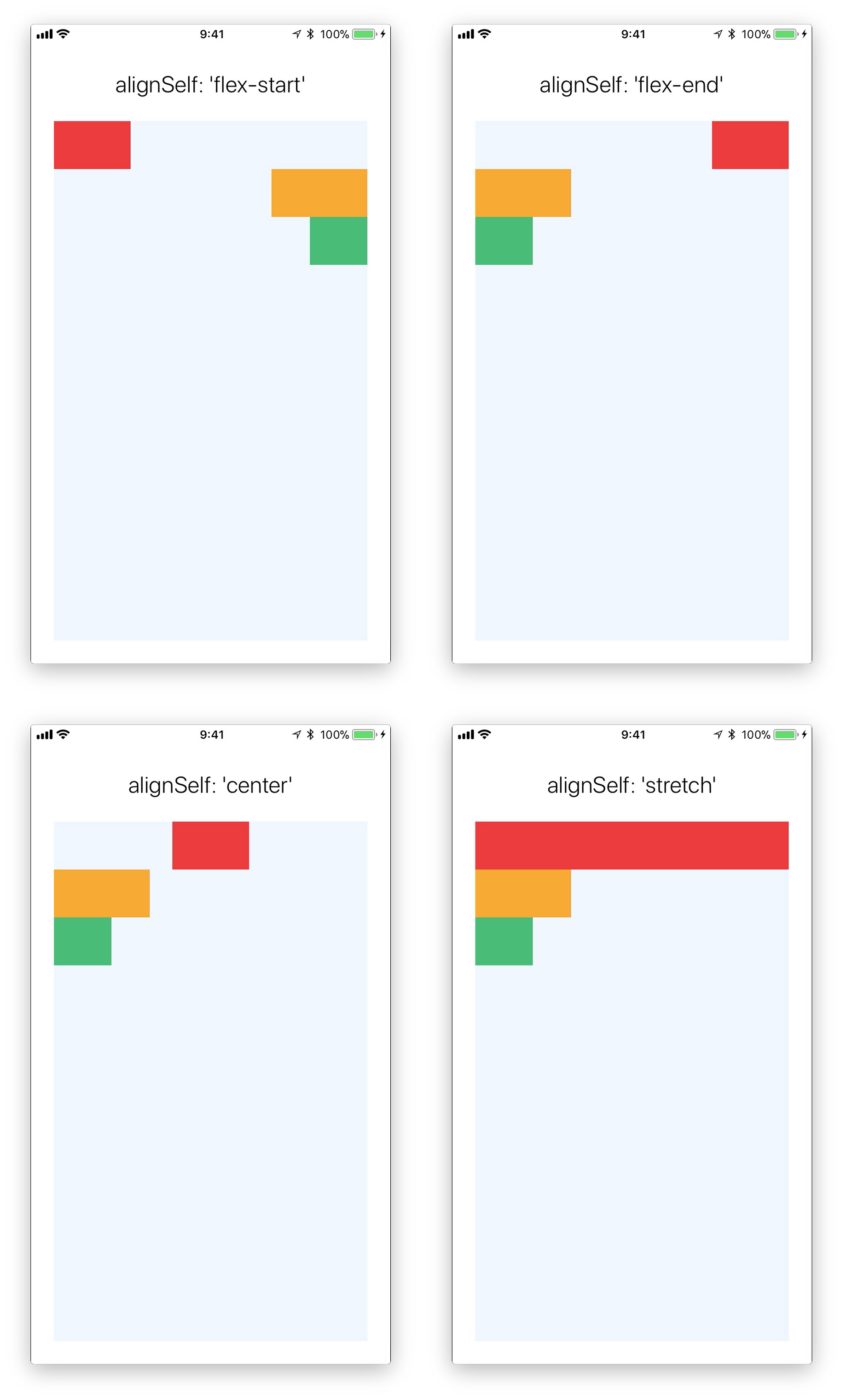
The Full React Native Layout Cheat Sheet By Dror Biran Wix Engineering Medium

Android Tocuhableopacity And Zindex Overflow Problem Issue 27030 Facebook React Native Github