A React component can be defined as an ES6 class that extends the base ReactComponent class. ReactcreateClass Case 2.

Atelier Thp Next Week 4 React 2020
Composition is a technique which allows us to combine one or more components into a newer enhanced component capable of greater behavior.

Extends react.component. The component has to include the extends ReactComponent statement this statement creates an inheritance to ReactComponent and gives your component access to ReactComponents functions. Examples using it should be updated. Path - The path for the route to be active component - The component that defines the view of the route.
Now lets define our first route. Here is the definition from the official documentation. This way we use less React boilerplate and more JavaScript.
Component The component will be displayed with a custom The Best Button Ever name and this will not change the name of the component used in the code of your app or Styleguidist examples. The component has to include the extends ReactComponent statement this statement creates an inheritance to ReactComponent and gives your component access to ReactComponents functions. I want to make a.
Lets say theres a React component that I like but want to modify. There is a drop-in replacement package for those that still require it. React traditionally provided the ReactcreateClass method to create component classes and released a small syntax sugar update to allow for better use with ES6 modules by extends ReactComponent which extends the Component class instead of calling createClass.
The component also requires a render method this. The class component needs to extend the React Component class and must specify a render method. The following example shows how to.
When implementing the constructor for a React. ReactcreateClass was deprecated in v155 and expected to be removed in v16. All class based components are child classes for the Component class of ReactJS.
Both components take a prop name and render Hello nameIts an extremely simple example but already we can see some of the differences. Create a Class Component.
Class Button extends React. A SuccessLabel is not a Label but another component which happens to use a Label within it. React class based components are the bread and butter of most modern web apps built in ReactJS.
These components are simple classes made up of multiple functions that add functionality to the application. When creating a React component the components name must start with an upper case letter. Turning class App extends ReactComponent into a coding lesson.
Program to demonstrate the creation of class-based components. For the React changes we now create a class called MyComponent and extend from ReactComponent instead of accessing ReactcreateClass directly. The constructor for a React component is called before it is mounted.
React does not use inheritance except in the initial component class which extends from the react package. The idea is still the same but a class component handles state a bit differently. Implement Inheritance in React Inheritance uses the keyword extends to allow any component to use the properties and methods.
Typically this would be used with something like Babel to compile the ES6 to ES5 to work in other browsers. Firstly we need to understand the importance of the ReactComponent constructor. Using JSDoc tags You can use the following JSDoc tags when documenting components props and methods.
Poking around the source made me realise that the authors of these tools use the same language features I used daily albeit at a much more advanced level. Ever since I pulled open the hood of Mithriljs in 2017 I have developed an interest in framework and library architecture. The component also requires a render method this method.
Instead of extending another class or object composition only aims at adding new behavior. Export class App extends ReactComponent render routes will go here. ReactcreateClass was deprecated in v155 and expected to be removed in v16.
These differences are subtle in places but have quite a few interesting. There is a drop-in replacement package for those that still require it. In its minimal form a component must define a render method that specifies how the component renders to the DOM.
Whereas the function component is simply a function and the render method is simply the return value of the function. For this example well use Material UIs LinearProgress. Class MyComponent extends ReactComponent Remarks.
ReactcreateClass 与 extends ReactComponent. ReactcreateClass vs extends ReactComponent. Composition in React.
To define a route well use the component export from react-router and pass it a few props. Class MyComponent extends ReactComponent Remarks. The render method returns React nodes which can be defined using JSX syntax as HTML-like tags.
When creating a React component the components name must start with an upper case letter. Examples using it should be updated.

Is React Native App Development Pocket Friendly App Development Process App Development React Native

React Lifecycle Methods Method Life Cycles Coding

React Helmet Javascript React Native Script

A Complete Beginner S Guide To React Freecodecamp Org Beginners Guide Free Programming Books Learn To Code

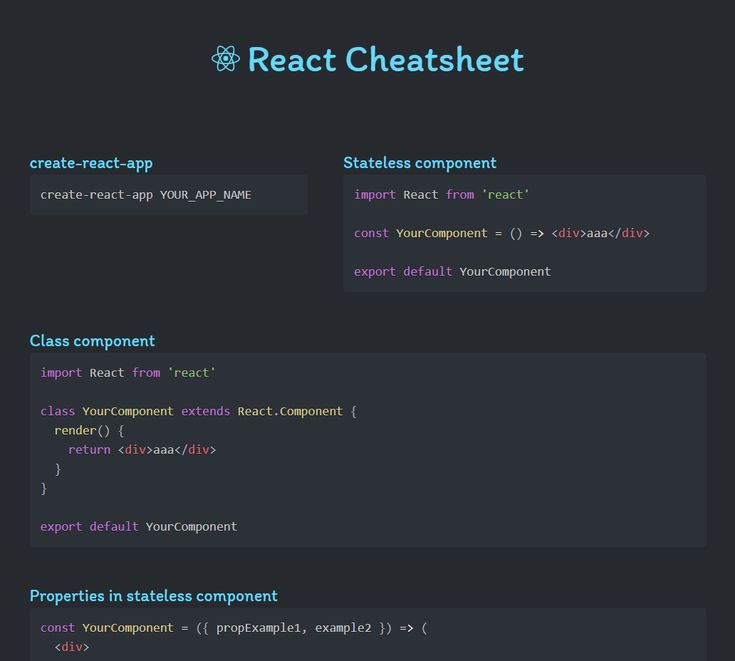
A Cheat Sheet For React Javascript Cheat Sheet Learn Web Development Web Development Programming

React Redux Architecture Overview Data Boards Architecture Program Web Design

React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning

9 48 React Create A Component With Composition Learn Freecodecamp Coding Camp Coding Composition

Pin On Coding Languages Cheat Sheets Tips








