Passing event handler to useEffeect. It is easy to use and has a lot of animation collections.

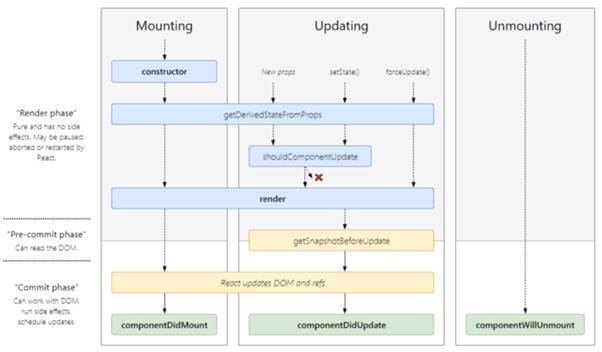
React Component Lifecycle With Hook Elanandkumar
If were using hooks in React function components we can Estimated Reading Time.

React component destroy hook. Context in React just provides a way to pass the data directly to the required components rather than passing them through every level of the component tree. A function or block of code that is bound to an interval executes until it is stopped. Export default class MyComponent extends Component constructorprops superprops.
Thisstate hideComponent. JavaScriptAnimationsReact-animations the library is built on all animations with animatecss. React also known as Reactjs or ReactJS is a free and open-source front-end JavaScript library for building user interfaces or UI components.
State Hooks used as useState in React is a hook that is used to store local state in React after every render of a function component. Mostly we will be adding our clean up code here. React is the most used front end library for building modern interactive front end web apps.
For this task we will useEffect hook provided by React JS and call our subscription for event or API inside useEffect and do the cleanup of that particular task inside useEffect hook itself. With Hooks we can extract stateful logic from a component that can be tested and reused independently. The useState React Hook.
State Hooks used as useState in React is a hook that is used to store local state in React after every render of a function componentSome results have been removedPagination12345NextSee more4c01defb-cfcf-55f4-5422-4759807a8352ReactReact also known as Reactjs or ReactJS is a free and open-source front-end JavaScript library for building user interfaces or UI components. Create a component to hold the context. Clearing setInterval in React.
In the above example useEffect hook is called with the cleanup effect and thus the effect of this hook will get removed every time the component gets destroyed. If were using hooks in React function components we can. It is maintained by Facebook and a community of individual developers and companies.
However React is only concerned with state management and rendering that state to the DOM so creating React applications usually requires the use of additional libraries for routing. Lets take an example of we are using an event for handling click outside for our popover element and we have to add an event on component initialization and also have to remove it before the component is destroyed. Import TestHookContext from componentsreact-testing-libtest_hook_context.
Create a component to hold the context. This will prevent the code from running on every re-render. Hooks React are compatible backward.
Well show examples comparing useEffect to these methods in Using the Effect Hook. Context in React just provides a way to pass the data directly to the required components rather than passing them through every level of the component tree. To stop an interval you can use the clearInterval method.
Many platforms one React. You dont have to be an expert but its harder to learn both React and JavaScript at the same time. It can also be used to build mobile apps.
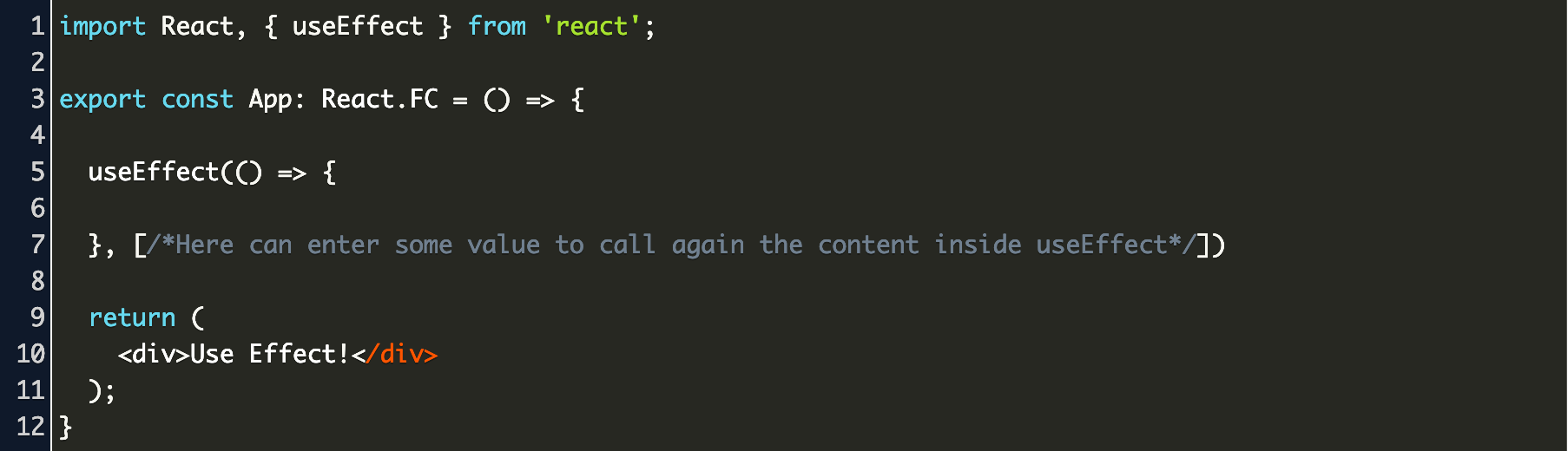
1702 22 March 2021Repository. The Effect Hook useEffect adds the ability to perform side effects from a function component. First we will be importing useEffect hook from the react library.
Concretely this attribute will generate code for you that looks like this. The value passed down to the Provider will be the state value and the setState function of the Appjs component. Hooks are475 3Estimated Reading Time.
Requires React 1630useReactToPrintFor functional components use the useReactToPrint hook which accepts an object with the same configuration props as and returns a handlePrintfunction which when called will trigger the print action. React hooks were introduced in version 168 and are widely accepted. Those are the rules of hooks when calling them luckily React even provides a linter plugin to check and alert you when you break these rules.
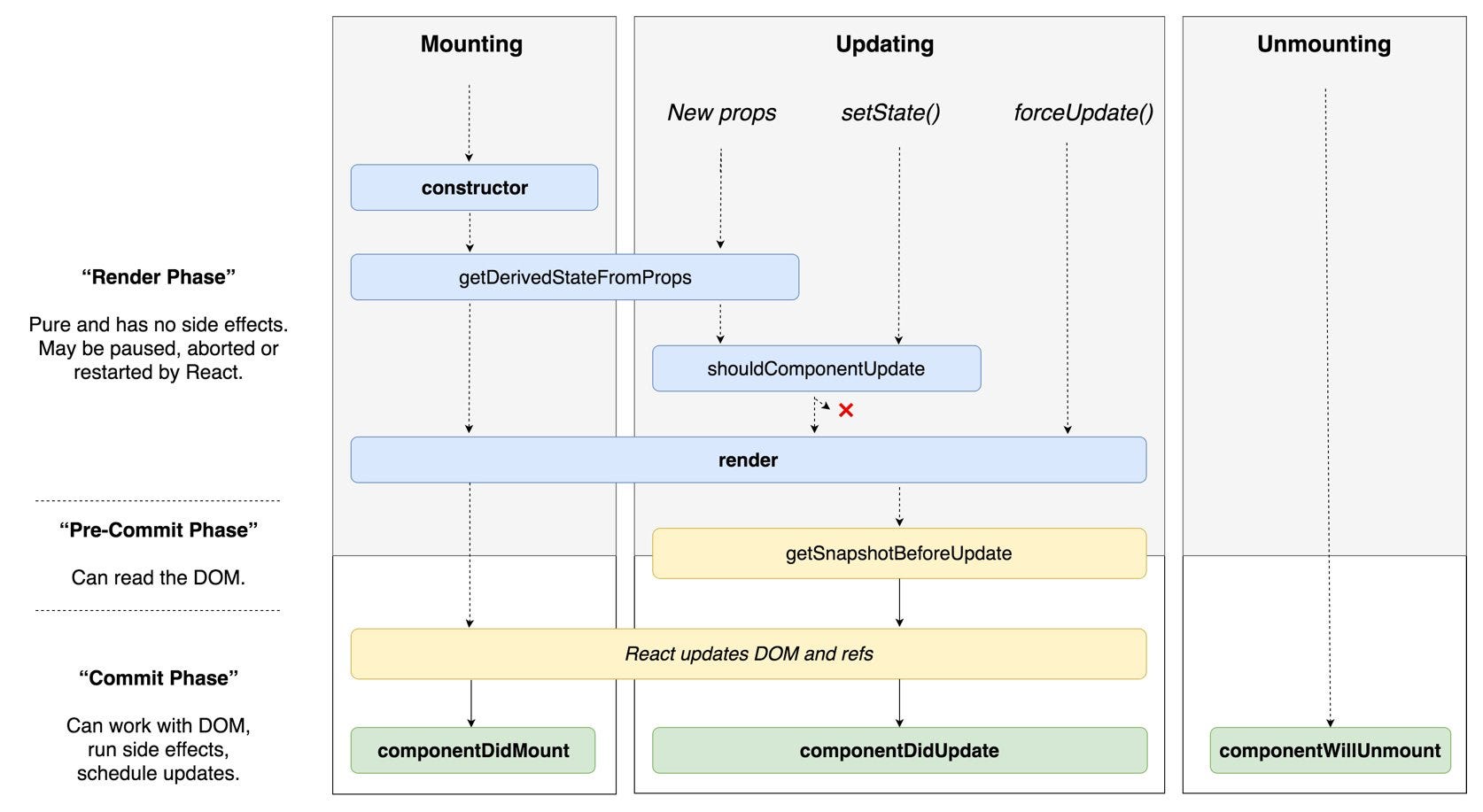
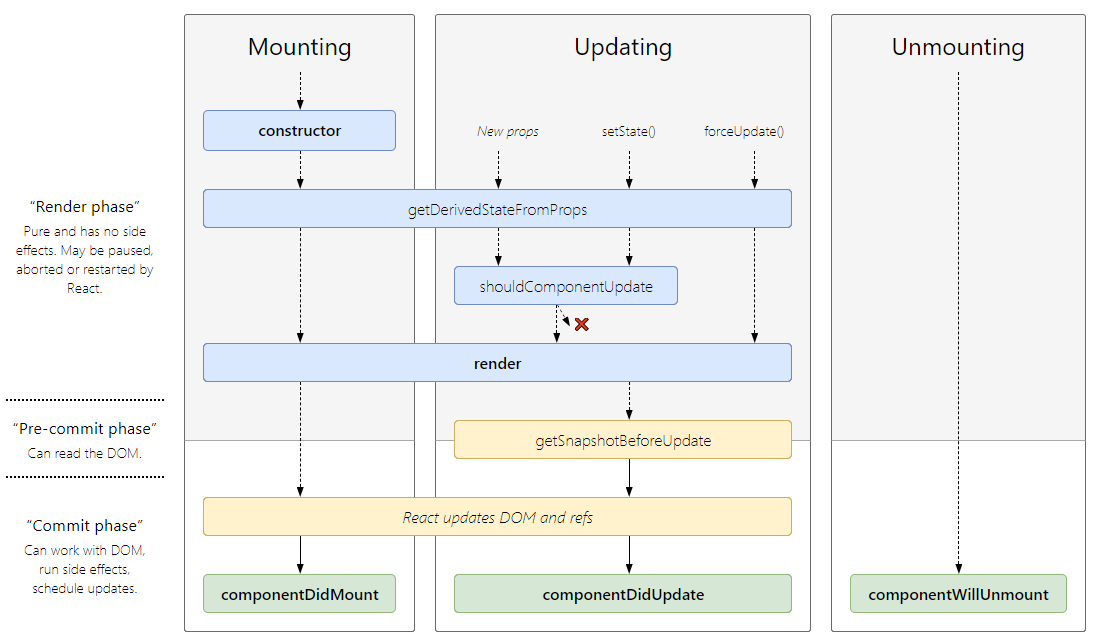
This would only be bad in my mind if you have event listeners in the component that should be removed when the component is no longer needed. Ghazi KhanEstimated Reading Time. It serves the same purpose as componentDidMount componentDidUpdate and componentWillUnmount in React classes but unified into a single API.
It is maintained by Facebook and a community of individual developers and companies. The second parameter is where React would look for changes to rerun this hook. False closeThis thissetStateprevState hideComponent.
React Hook allows using state and other features of React with the exception of writing a class. Siluverukirankumar Return value function of a callback is what is being called on destroy unmount event. This hook is the ideal place to setup listener fetching data from API and removing listeners before component is removed from the DOM.
Learn about setTimeout in React Components using Hooks. With hooks class components didnt need to be converted to functional components which meant hooks didnt break anything in the current class and functional components. Facebook and communityInitial release.
That is why the last example is a HOC returning function immediately. This is a good place to cause side-effects. 9 minsUse componentWillUnmount with React Hooks - DEV Communityhttpsdevtogkhan205use-componentwillunmount-with-react-hooks-4be2 For this task we will useEffect hook provided by React JS and call our subscription for event or API inside useEffect and do the cleanup of that particular task inside useEffect hook itself.
Import Context from componentsstorecontext. Import React Component from react. With Hooks we can extract stateful logic from a component that can be tested and reused independently.
React can be used as a base in the development of single-page or mobile applications. What is React HookReact Tips Loading Data. With hooks class components didnt need to be converted to functional components which meant hooks didnt break anything in the current class and functional components.
With JSS you have to create a hook by passing in the style definitions outside of the component. With useEffect useEffect consolelogHello World. Hooks allow us to use stateful logic without changing our component hierarchy.
ThanksGive more feedback. Either include it or remove the dependency array. With ccomponentDidMount componentDidMount consolelogHello World.
It can also be used to build mobile apps. UseEffect function is like saying Hi React please do this thing after you render. By clicking again you can clear a score also.
Lets take an example of we are using an event for handling click outside for our popover element and we have to add an event on component initialization and also have to remove it before the component is destroyedAuthor. So using React Context we dont GitHub - gregnbreact-to-print. Basically componentWillUnmount is used to do something just before the component is destroyed.
If we dont pass an empty array to. After the React component unmounts the interval is cleared. Import useEffect from react.
The componentDidMount method runs after the component output has been rendered to the DOM. ComponentsAppContextjs import React from react. Cannot read property setState of undefined.
At the top of the component tree ie in Appjs define global variables and the Hooks to update their state. The Introduction of React Hooks. Const AppContext ReactcreateContext.
React hooks were introduced in version 168 and are widely accepted. So using React Context we dont. Const AppContext ReactcreateContext.
The useState React Hook. Lets see in action how can we do the same in our functional component. The useEffect hook is the combination of componentDidMount componentDidUpdate and componentWillUnmount class lifecycle methods.
Const App const state setState useStateSome Text const changeText setStateSome Other Text return Basic HookEstimated Reading Time. May 29 2013Stable release. ComponentsAppContextjs import React from react.
React Hook ReactuseEffect has a missing dependency. Hooks React are compatible backward. WikipediaWikipedia text under CC-BY-SA licenseWas this helpful.
Hooks are functions that React will run on every component render. React Hook allows using state and other features of React with the exception of writing a class. Pass data to component react.
UseStatehttpsdeveloperaspirehashnodedevunderstanding-react-hooks-usestate Those are the rules of hooks when calling them luckily React even provides a linter plugin to check and alert you when you break these rules. How to have a function inside useeffect. Import React useState from react.
Create platform-specific versions of components so a single codebase can share code across platformsReact Native Learn once write anywherehttpreactnativedevRatingsReact Rating is an element of reacting rating that promotes custom symbols with both inline styles and glyphics found in common CSS toolkits such as Fontawesome or Bootstrap also JavaScript Rating. For example the code below schedules a new interval when the React component mounts for the first time. React can be used as a base in the development of.
Export default class react. What is React Hook. Hooks allow us to use stateful logic without changing our component hierarchy.
Since the style definitions are.

React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium

Getting Started With Components Life Cycle In React Learnings Hub

React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium

Component Did Unmount React Hooks Code Example

React Using Refs With The Useref Hook By Ross Bulat Medium

Understanding React Component Life Cycle By Ngoc Vuong Code Like A Girl

React Hooks Crud Example With Axios And Web Api Bezkoder

React Js Life Cycle Of Components By Aravind S Medium

React Native Component Lifecycle

React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium

React Component Lifecycle With Hook Elanandkumar

React Component Lifecycle With Hook Elanandkumar

How To Use Componentwillmount In React Hooks Stack Overflow
408 Component Lifecycle Methods Chrisvo3 Javascript Guide Wiki Github

Component Destroy React Code Example

Unmount Component With Hooks Code Example

React Hooks Crud Example With Axios And Web Api Bezkoder

React Hooks Function Develop Paper

React Hooks Useeffect Cleanup For Only Componentwillunmount Stack Overflow