Try-catch only works for imperative code while React components are declarative and specify what should be rendered. The class implements the method componentDidCatch which will be invoked as soon as any of the child components return some error.

Handling Errors In React Components With Error Boundaries Dev Community
The implementation of try-catch block inside a React component.

React component error catch. Since all the error caused inside the child component will be captured in this method the component can be seen as an outer component which does not let the errors leak out of its boundaries. Error boundaries are special React components and should be used to catch errors only where appropriate. Error boundaries are normal React components that act as a wrapper to catch the errors from the child components.
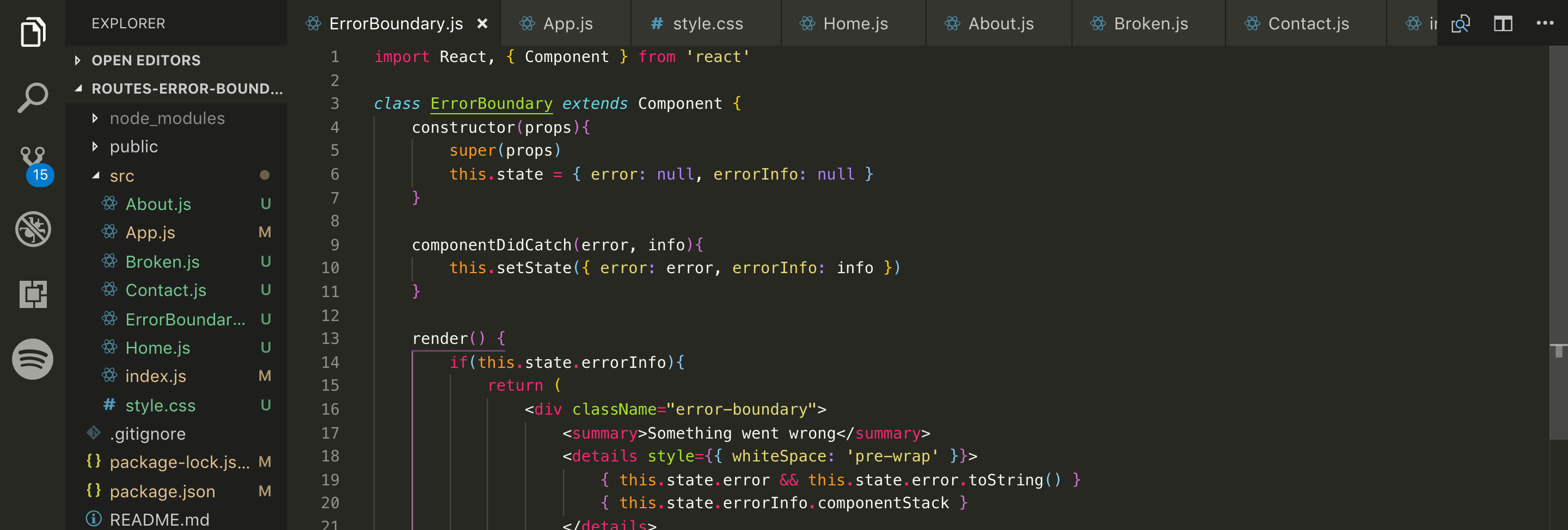
Class ErrorBoundary extends ReactComponent constructorprops superprops. Error boundaries catch errors during rendering in lifecycle methods and. You can find out about it more in this post by Dan Abramov.
Const customJSON log msg. Import remote from loglevel-plugin-remote. It basically catches JavaScript errors anywhere in child component tree like wrapping the children in a big trycatch block.
Handing errors with componentDidCatch React 16 introduces this new lifecycle method which allows us to catch errors from anywhere in the components child component tree. We already have the page for the Not Found 404 error so lets continue with the creation of the Internal Server Error 500 component. Handling errors which have status codes other than 404 or 500 are going to be executed by using the modal form components.
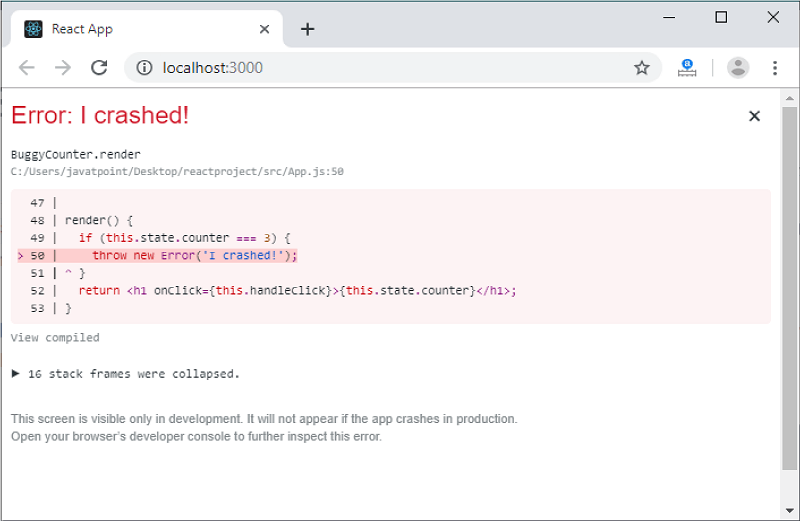
Without error boundaries exceptions can cascade throughout your application and crash your React. It lets you react and recover from runtime errors as well as providing a fallback user interface if applicable. My suggestion is to wrap every navigation screen in your Application with a react-error-boundary component and provide a fallback component.
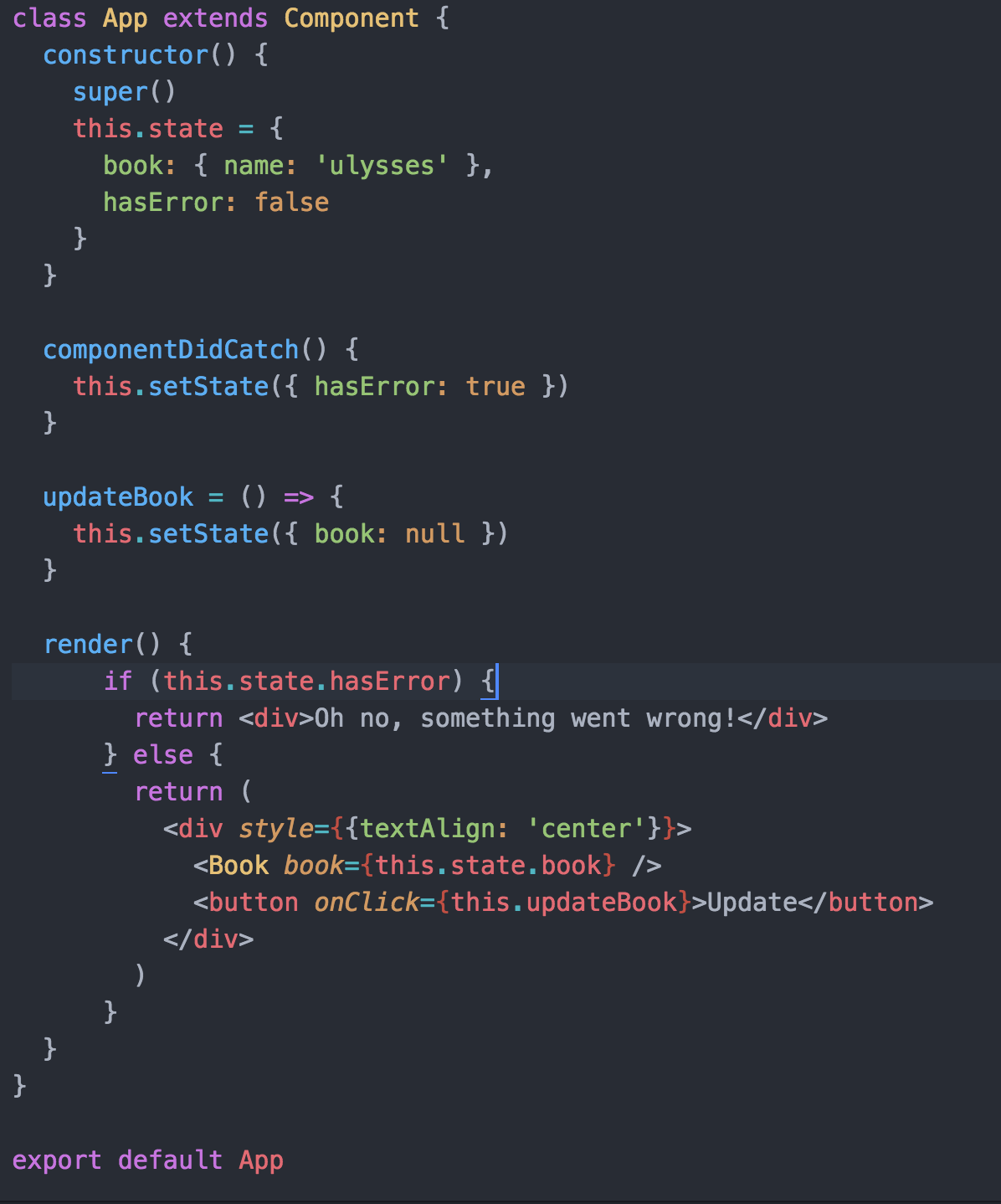
Render if thisstatehasError You can render any custom fallback UI return. If you are wondering about declarative code and imperative code here you can read an article about it from Ian Mundy. Error boundaries are React components designed to catch exceptions anywhere in a child component tree log those errors and display a fallback user interface UI of the component tree that crashed.
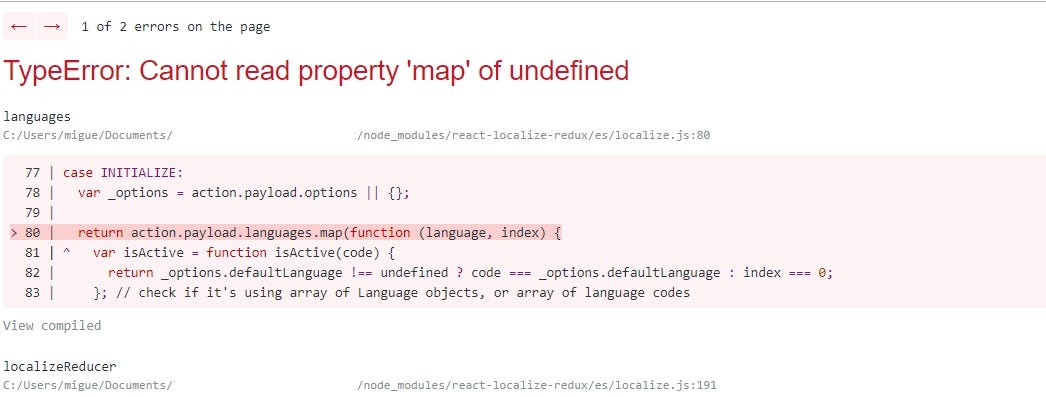
Different error boundaries can be used in different parts of an application to handle contextual errors though they can be generic for example a network connection error boundary. When rendering any component if there is an. Hi Guys When we have errors in a component of the router the entire tree might get taken down.
Unfortunately code above will not work. When rendered this component will catch all errors from its entire child tree and send logs to the logger URL which should be received by your server. A component can simply be converted into an error boundary component by defining either static getDerivedStateFromErrorerror or componentDidCatcherror errorInfo.
Import log from loglevel. Import React Component from react. In case of errors in a component an Error caught text will be rendered.
Access to the error itself and some info about it within the method is provided. You can also log the error to an error reporting service logErrorToMyServiceerror info. The idea behind error boundaries is that you can wrap any part of your application in a special component a so-called error boundary and if that part of your application experiences an uncaught error it will be contained within that component.
For example in the router below we have many route paths and each path is a react component. ComponentDidCatcherror info Display fallback UI thissetState hasError. Though in this post we will only talk about new method on ReactComponent.
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree log those errors and display a fallback UI instead of the component tree that crashed. Thisstate hasError. React-error-boundary is a simple reusable component based on React error boundary API that provides a wrapper around your components and automatically catch-all error from the childrens components hierarchy and also provides a great way to recover your component tree.

React 16 Error Handling With Componentdidcatch By Richard Moss Leanjs Medium

React 16 Error Boundary Component Using Componentdidcatch Shows Uncaught Error Stack Overflow

Component Error Handling In React Using Error Boundaries

Handling Errors In React Components With Error Boundaries Dev Community

Put Errors To Good Use With React Error Boundaries By Lucky Amadi Medium

Component Error Handling In React Using Error Boundaries

React Error Boundaries Javatpoint

Component Error Handling In React Using Error Boundaries

Error Handling In React Dev Community
How To Implement Error Boundaries In React Native Mindbowser

How To Troubleshoot React Errors Blog Pusher

Error Handling In React 16 Using Error Boundaries Scotch Io

React 16 Error Handling With Componentdidcatch By Richard Moss Leanjs Medium

Handle Errors Gracefully With React Error Boundary Dev Community

Disable Error Overlay In Development Mode Stack Overflow

Handling Errors In React Components With Error Boundaries Dev Community
Github Gaearon React Transform Catch Errors React Transform That Catches Errors Inside React Components

