Image is in the current folder where the Appjs exits class App extends React. Use thisprops to load an image from.

A React Native Module That Lets You To Register A Global Error Handler React Native Let It Be Use Case
This is a playground to test code.

React component export image. So our App component is going to contain the ImageList component. It runs a full Nodejs environment and already has all of npms 1000000 packages pre-installed including react-component-export-image with all npm packages installed. Open ImageAn image in the background with text on top.
Export component as jpeg png or pdf. Import React Component from react. Set Background Image in React using Strings in CSS.
Adding images with the JSX component in react js is an important part of any designer or developer. Import imagename from imagenamepng. In-place and side-by-side image enlargement Positive or negative space guide lens options Interaction hint Configurable enlarged image dimensions Optional enlarged image external render Hover intent Long-press.
Appjs is the container that we embed all React components. In this section we will start by generating SVG icons manually for your React application. Export props How do I add a background image in react JSX.
The following will be the names of the image inside the img folder. Designed for shopping site product detail. How do you handle multiple images.
React SVG Icon Components from CLI. Importing images can be done in any file. Next put all your svg icon files into a assets folder next to your src folder.
Template literals or string literals allow embedded expression. Set Background Image in React using Strings in CSS. The app will load only the image necessary for particular screen density.
Propsstates to load images from URL. Photo by Carlos Muza on Unsplash. A responsive React image zoom component for touch and mouse.
Set Background Image in React. If you will see the React App default directory structure then you will get two option to upload your images file. Exporting to Drawing Visuals.
In order to export a Chart component as a Drawing scene use the exportVisual method and pass a Chart instance and export options. In this article we will learn about how to use an image with HTML file and JSX component using img tag in Reactjs. Http-commonjs initializes Axios with HTTP base Url and headers.
Let us now see the different ways. React Bootstrap images are automatically adjusted to all screen sizes - image will never be larger than parent elements. The following example demonstrates how to export the Chart as a Drawing visual scene by using the exportVisual method.
This is the simplest example to use a variable value in strings. Each export expect a ReactRefObject node optional fileName and optional html2CanvasOptions object which you wish to pass it to html2Canvas. Adding images to components.
Lets start with the core one. However we needed one to export multiple graphs and tables. This is the simplest example to use a variable value in strings.
Exporting to the Scalable Vector Graphics SVG image format. Let me explain it briefly. React Native offers a way to optimize images for different devices using 2x 3x suffix.
I was recently tasked with implementing logic that captures react components with their data visualizations on the web page and exports it as an image. React Image Magnify. Yes possible to load multiple images with single component declaration.
React Bootstrap Images React Images - Bootstrap 4 Material Design. Js Using inline Style CSS. In our mock-up we can see mainly one component ImageList.
In React we use the keyword import and from to import a particular module or a named parameter. React uses the same features as mentioned above and you may treat each React Component as a module itself. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions.
Using ES6 Template Literals. Other data visualization libraries such as Highcharts allow for graphs to be exported as an image. This was the most common way to solve these problems before template literals introduced in ES6.
If we want we can create another sub-component called Image. I am unable to import images that are outside of the src file. In The component Move the setting the URL to outside component.
Import logo from logopng import logo2 from logo2png export default logo logo2 Then pass this object down as you like. Create a file called ImageListjs inside the components folder and fill it with the following code. Each export expect a ReactRefObject node optional fileName and optional html2CanvasOptions object which you wish to pass it to html2Canvas.
Export component as jpeg png or pdf. Thus it is possible to importexport React Components and is one of the basic operations to be performed. Its styles can be changed via classes.
File-uploadservice provides methods to save File and get Files using Axios. Just import those images wherever you create this object. React-component-export-image Demo Codesandbox Introduction.
In this tutorial we are going to learn about how to add images and background images in the react app with the help of examples. In react components we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image. Second So you need to create a multiple components for displaying multple images.
React-component-export-image Demo Codesandbox Introduction.

Converting A React App To React Native React App React Native Nativity

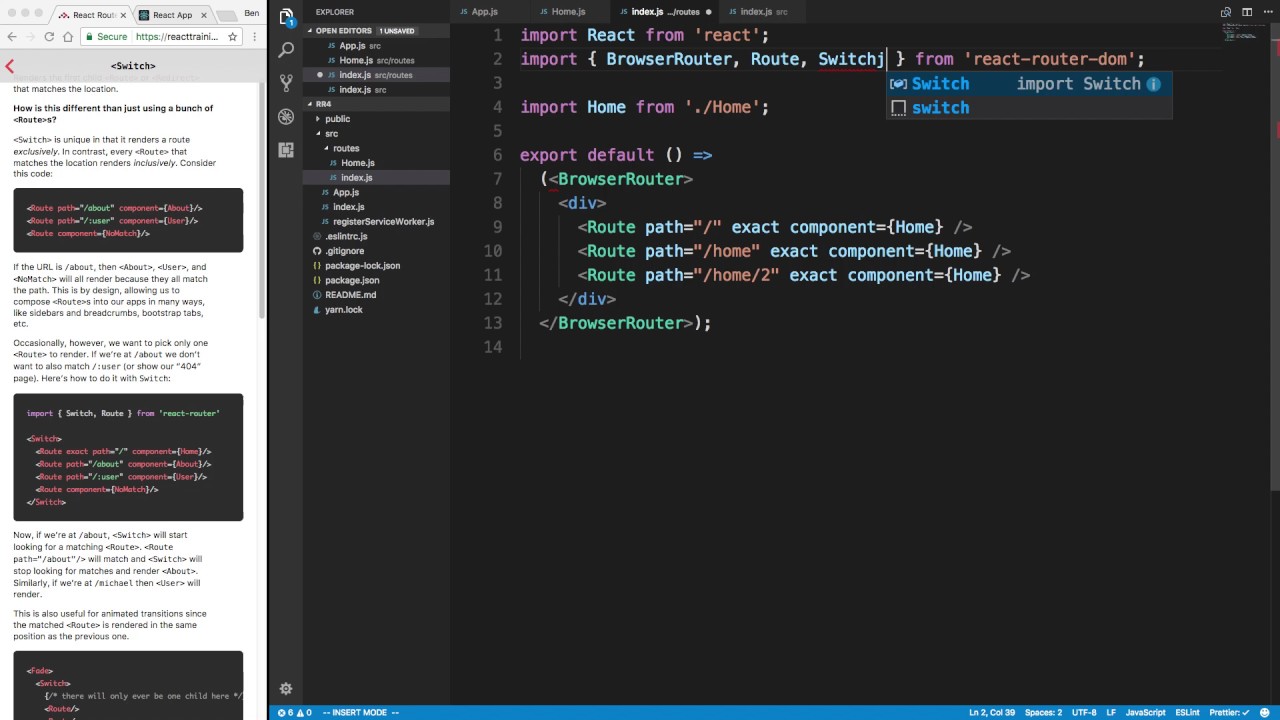
React Router V4 Tutorial Router React App Tutorial

React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning

Setting Up An Electron Application Using Create React App Template App Template React App Electrons

Hot New Product On Product Hunt Reactype Prototyping Tool Exporting React Typescript Applications User Experience Prototyping Tools React App React Tutorial

React Native Feedback Cycle Mobile Development React Native Development

This Post Explains How To Use Online Android Emulator For React Native Application Development We Are Going To Usesna Android Emulator Android Web Programming

Visual Studio Code Settings And Extensions For Faster Javascript Development Coding Javascript Development

Easily Build React Native Applications Class App React Native Javascript

Pin On Coding Languages Cheat Sheets Tips

A Cheat Sheet For React Javascript Cheat Sheet Learn Web Development Web Development Programming

Simple Body Muscles Highlighter For React Native React Native Class App Highlighter

Bit Readme Md At Master Teambit Bit Github Colora True Colors Pacman

Challenge Build A React Component Challenges Learn A New Skill Skills




