Now for dealing with visualizing data in tabular form it provides a Table component. Checking generics with a ternary operator Here were using a ternary operator to check if our generic type is a string and based on that we set our components type to the appropriate option.
Building generic React components can be a great way to simplify the codebase of a project.

React component generic. TypeScript with a generic React Component that use generic property. Generic React Components in TypeScript How to use TypeScript generics to create data-agnostic React components. A Generic Table component.
I recently discovered a pattern that enables more composable components. Is there any right way to use it from JSX. IProps children.
Simplicity of composition is what makes React so powerful to work with. Its a fantastic UI library for react not sure about react native based on Googles material design. React is fairly straightforward for simple scenario and TypeScript integrates very well with the JSX syntax called TSX for TypeScript.
ReactReactElement logic etc. Recently I found here on devto one article talking about the usage of TS generics on React components. But configuring it to your needs may look like a pain if you are in a hurry.
Instead of using the type string number everywhere lets use a generic type T for the values of our options. We are now able to to write our function component with generics function CollapsableDataList collapsed listOfData. TypeScript Generic React Components.
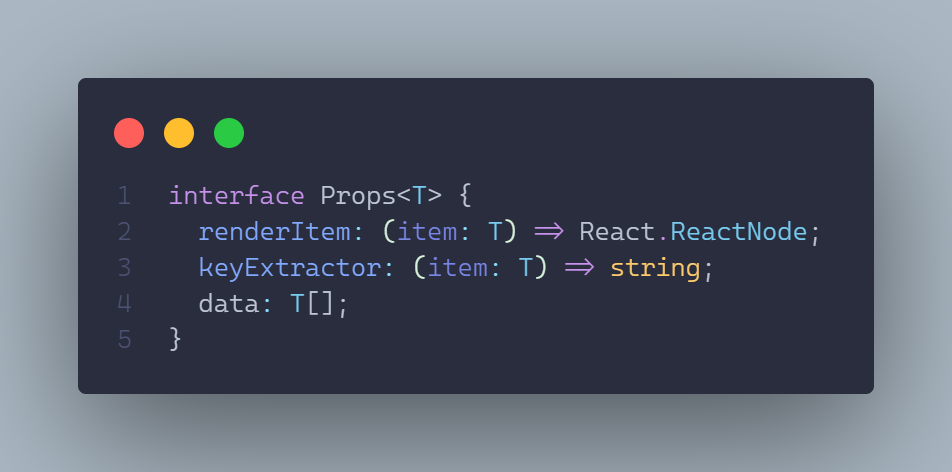
It creates a component that can work with a variety of data types rather than a single data type. TypeScript Generics is a tool that provides a way to create reusable components. Using Generics for Precise Prop Types.
You can use lodash once or create one urself its very easy to initialize the context once with the generic type and then call him from inside the funciton and in the. The following is a ShoppingBasket component that renders a list of products with their desired quantities. Return JSX output.
There are no differences in TypeScript usage between a normal or pure component. Build React components with generic prop types. The best thing that Ive found is to write.
Last week we learned about Polymorphic React components in TypeScript. Like if the value of type is textarea we add a new prop. For ReactComponent each generic argument corresponds to the props and state types respectively.
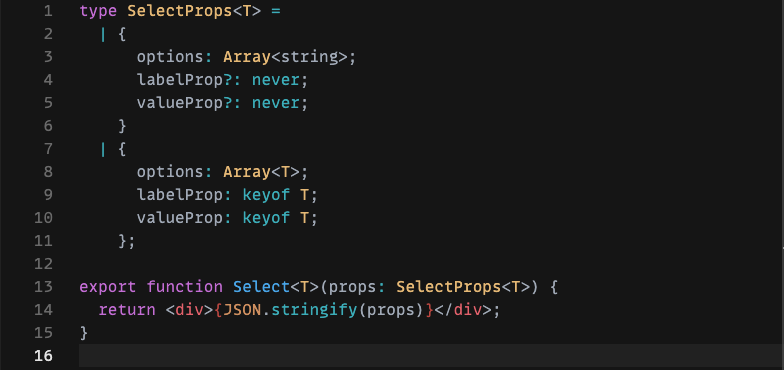
Now our components type definition is finished and ready to be shipped. The answer is generics. We as react developers must have heard about MaterialUI.
Functions for all fields. This is especially useful if you wrap basic components or leafs in proxy components but want to use the ref property just like youre used to. One case is the one that you want to have a.
We then pass such component to our Select using a new prop called itemComponent. It is to specify the default row count in the textarea field. Input component that renders text-input or textarea on the basis of props.
As you may notice Ive been working with TS since quite a while and the first thing that I tried to work with in React was generics because they are an amazing feature that allows us component creators to give some control over the types to end users component consumers. November 15 2020 8 min read. Give your consumers the flexibility to define their own types for your React components props by using generics in TypeScript.
By combining overlapping functionalities into a single component we reduce the entropy of components and thus reduce the amount of testing needed. A generic handleChange function for React forms. More specifically it allows us to delete a lot of any s.
I have added a few component-specific props too. Two weeks ago I wrote about Conditional React prop types with TypeScript. But this isnt going to work with a generic component because youll get unknown as the type in a bunch of places.
A short trick while coding forms in react where several variables are bound in to the state of the current component. It seems obvious in retrospect but I havent encountered it much. With a normal React component if you want to get the type of its props you can write something like ReactComponentPropstypeof Select.
So how do we properly type our React component. In the component above I added a condition for the component to render either text-input or a textarea based on the prop type. Heavily using generics in React components is not a very common style and can lead to rather confusing code.
I have a generic component eg. It allows users. It is impossible to write something like in JSX.
If you are creating component libraries and design systems in React you might already have fowarded Refs to the DOM elements inside your components. The naive way of implementing it is having several handleNameChange handleAgeChange handleAddressChange etc. Well make our Options type generic by adding a type parameter list.
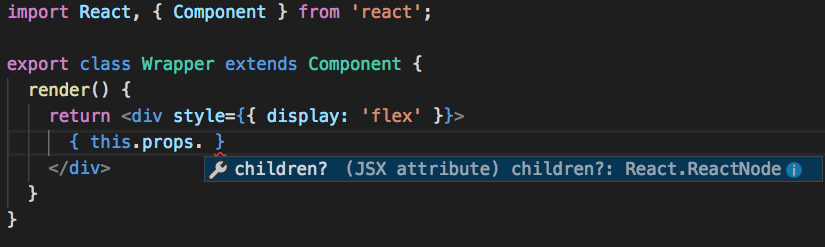
This component will be generic too we will call its props SelectItemProps. You can actually use PropsWithChildren generic which can be imported from React. Class Select extends ReactComponent.
TypeScript React. And today were continuing the React TypeScript theme this time focusing on creating generic React components. I had the same problem and I think I solved it in a more elegant way.
However like many systems when we push on the limit a little it starts to be less obvious.

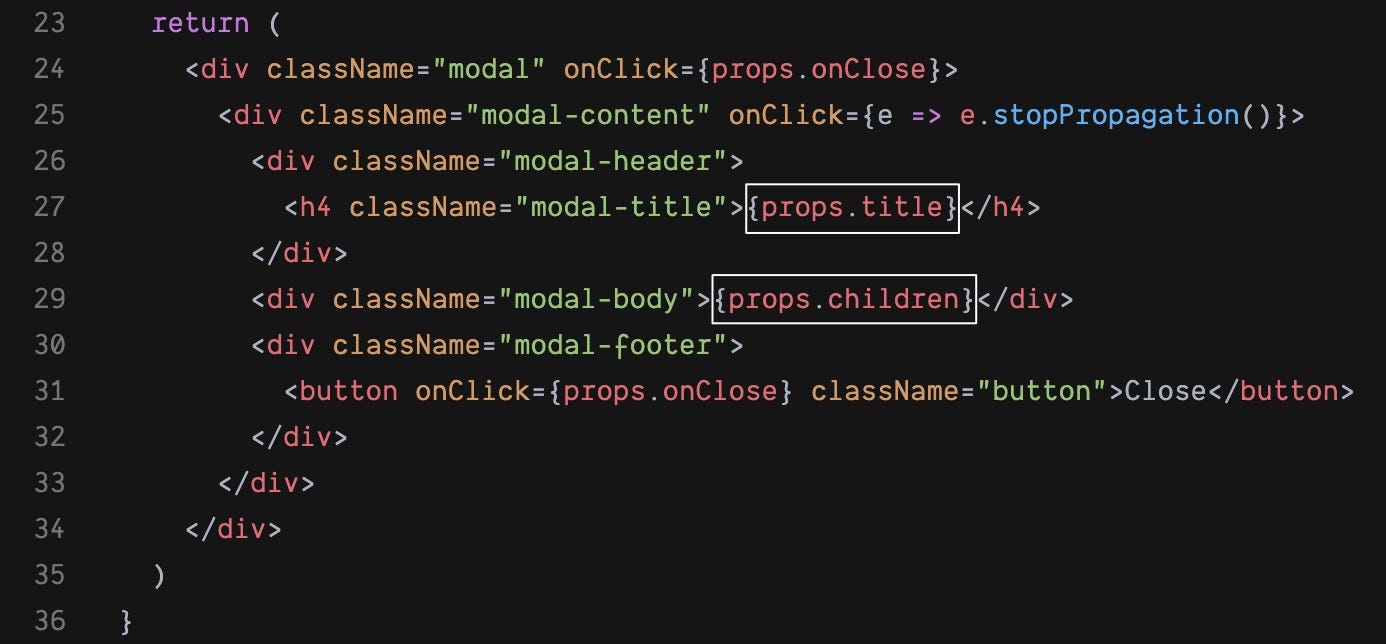
How To Create A Modal Component In React From Basic To Advanced By Thi Tran Tinyso Medium

Creating A Generic Component With React Typescript By Moatez Bejaoui Edonec Medium

Creating A React Component Library Using Rollup Typescript Sass And Storybook

Creating A Generic Component With React Typescript By Moatez Bejaoui Edonec Medium
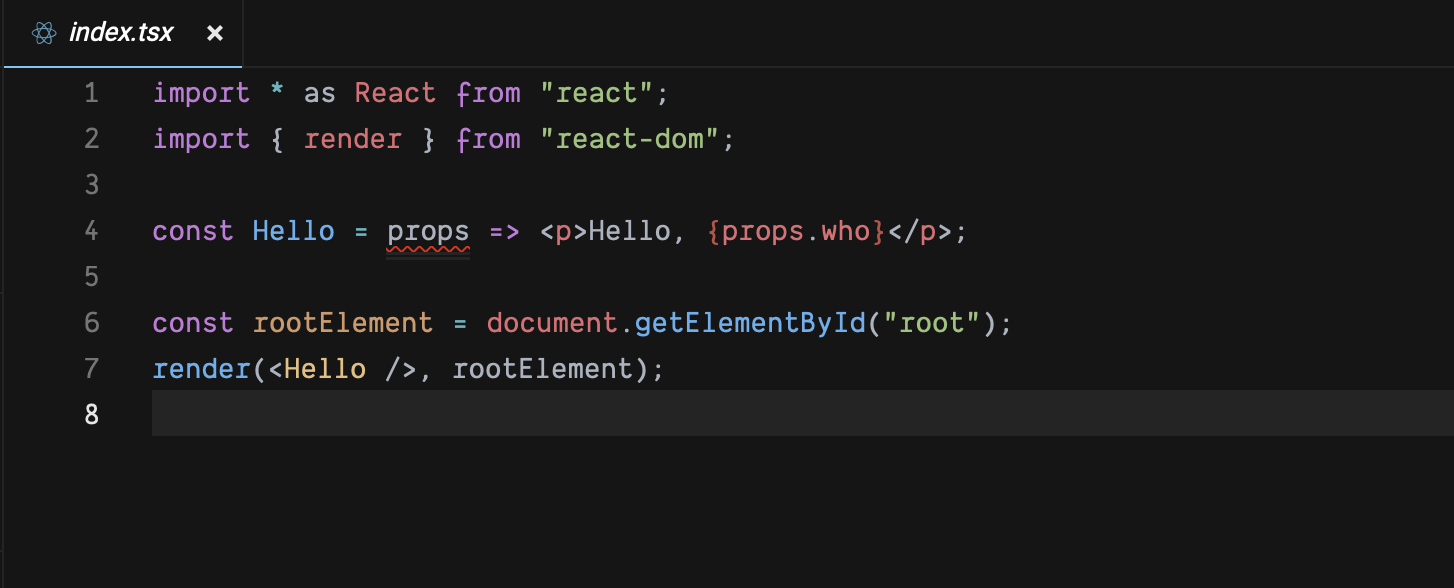
Getting Started With React And Typescript
Creating A Generic Component With React Typescript By Moatez Bejaoui Edonec Medium

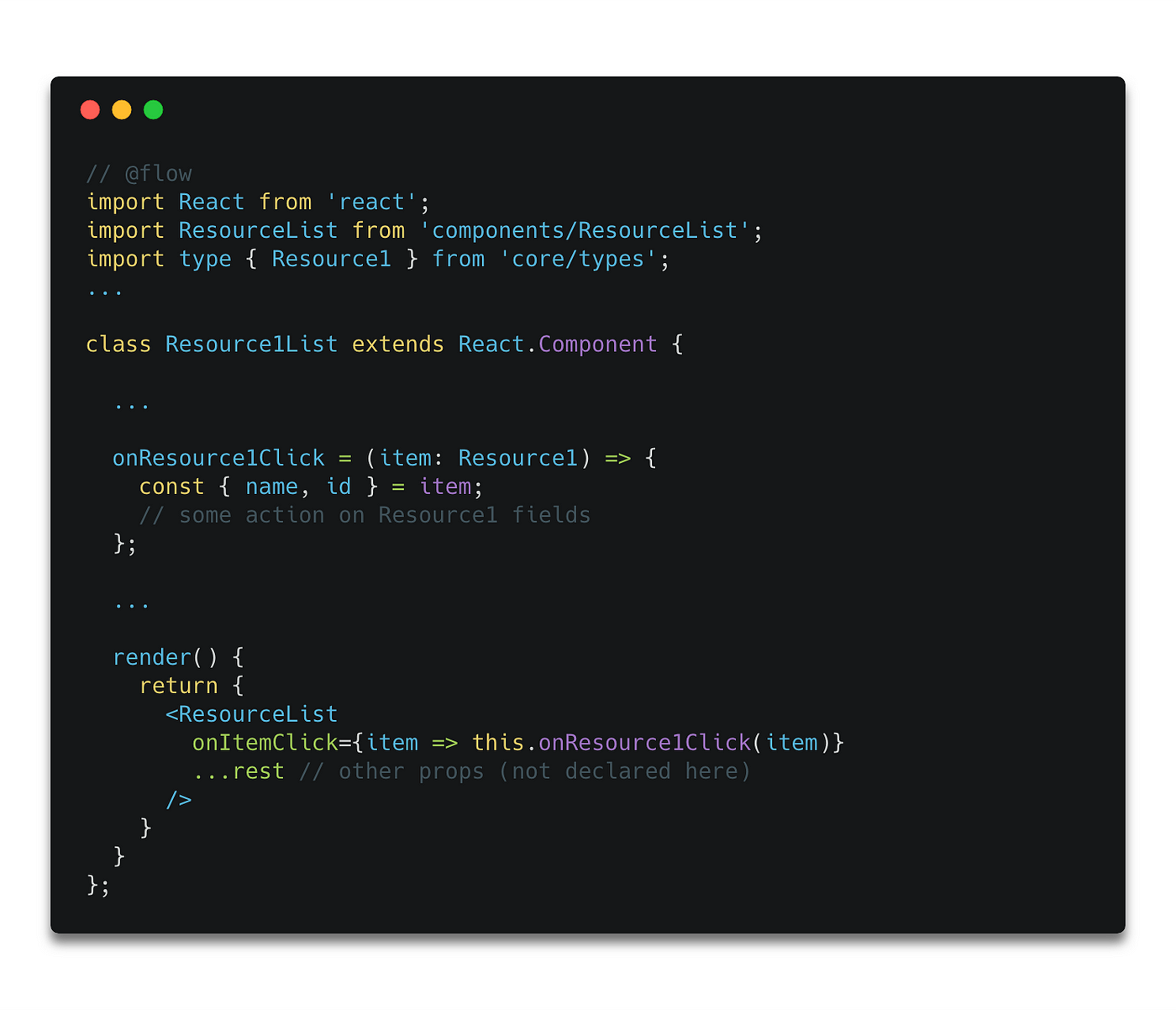
Using Flow Generics To Type Generic React Components By Maxime Heckel Maxime Heckel Medium

A Peculiar Journey To A Generic React Component Using Typescript Dev Community

15 Cool React Modal Component Libraries Bashooka

Functional React Components With Generic Props In Typescript

React Smart Component Api With Conditional Props And Typescript Web Development Tutorials Iskander Samatov

How To Get Started With React Json Server Weekly Webtips
Generic Component With Forwarded Ref Issue 106 Typescript Cheatsheets React Github
Generic React Components In Typescript Ben Ilegbodu

A Generic Table In React With Materialui Dev Community

Typescript And React Components

15 Cool React Modal Component Libraries Bashooka