CreateRef handleClick Call the child method foo this. Thisstatecount 1 This incorrect code will still cause tests to pass Clicked.

React Pagination With Api Using Material Ui Bezkoder
Methods can be called on that instance.

React component instance method. IfcomponentId throw ErrorComponent has no id property. I recently learned about the enzyme wrapperinstance method which returns the component instance inside of the wrapper. Keep in mind however that the JSX doesnt.
Import shallow from enzyme. It creates an unclear data flow it couples components together which decreases separation of concerns and it is harder to test. In the React codebase React is assuming that you have render method within your component class.
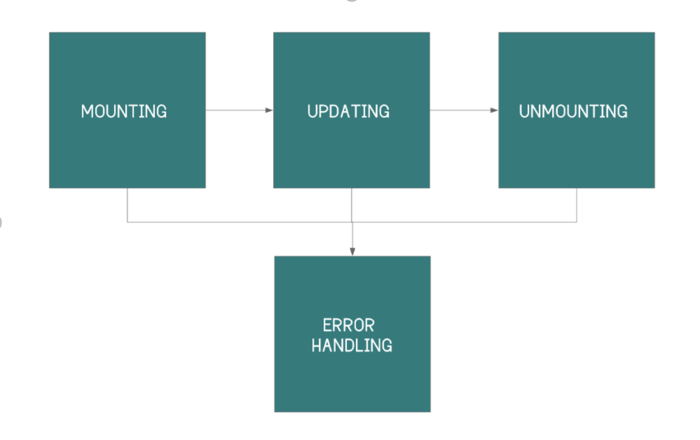
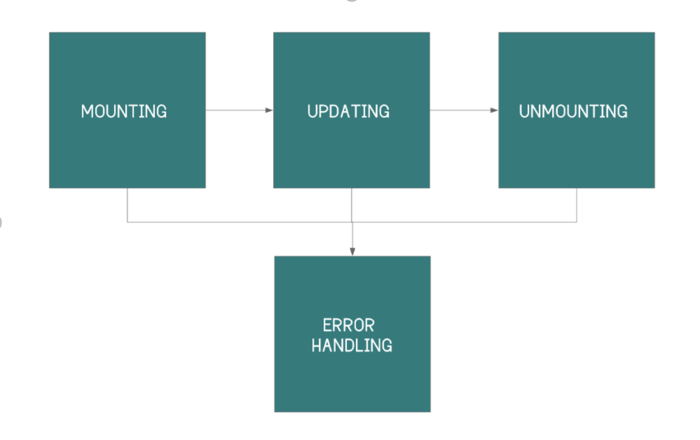
Log wrapper. React has four built-in methods that gets called in this order when mounting a component. Const App.
Import React from react. Const instance component. The 0130 improvements to React Components are often framed as es6 classes but being able to use the new class syntax isnt really the big change.
This is one way to define a component in React and gain access to the API functions in ReactComponent. Static async renderComponentAtcomponentClass props parentElementId let componentId propsid. Constructor getDerivedStateFromProps render componentDidMount The render method is required and will always be called the others are optional and will be called if you define them.
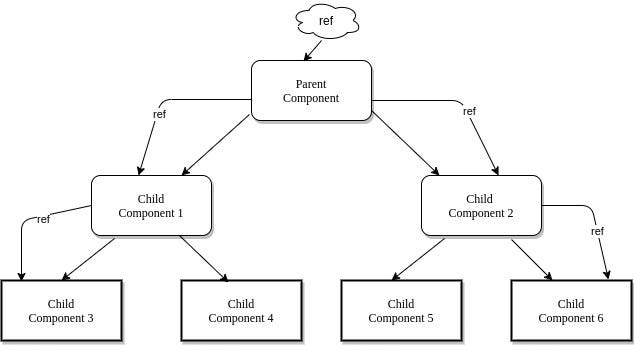
Foo render return Child ref this. The main thing of note in 013 is that React Components are no longer special objects that need to be created using a specific method createClassOne of the benefits of this change is that you can use the es6 class syntax but also. Since your component classes inherit from ReactComponent functions like setState and forceUpdate are inherited.
Import React Component from react import Page2 from page2 import Page3 from page3 class Page1 extends Component constructorprops superprops thisstate text. Import React Component from react. Hello by Damiano In a class component the keyword this is not defined by default so we have to bind this to the component instance using the bind method.
As an example take this component. I use this helper method to render components and return an component instance. Child button onClick this.
0 increment thissetStatecount. You call the constructor method inside of a class to define values for the class when the instance is initialized. Thisstatecount render return.
Import React from react. Two ways to do the same thing. For instance a JavaScript function can be expressed as lambda arrow function.
While this is a valuable test to ensure your component behaves correctly in response to events it can become tedious and difficult to configure a component in just the right way to fully exercise a complex method indirectly. Describe Button component test it shows the expected text when clicked testing the wrong way const component create Button text SUBSCRIBE TO BASIC. While rendering your component is instantiated from the component class by using the constructor invocation pattern aka new Component.
Say we have simple counter component like so. Thats why a Function Component is sometimes called Arrow Function Components or maybe also Lambda Function Component. Not to be confused with the render function that you define on your component and which returns a virtual DOM element ReactDOMrender will return a reference to your components backing instance or null for stateless components.
Basic snapshots checking to see that methods are being called and to see. In my previous article on basic unit testing React components I hit the most typical kinds of things that need testing. Lets see our refactored React Component with an Arrow Function.
Var myComponent ReactDOMrender myContainer. Const wrapper shallow. HandleClick Call foo button.
React components are more than UI they also contain logic functionality that sometimes is much harder to test emulating a user clicking buttons than with a good unit test. __spec__MyComponentspecjs import React from react. Instance With enzyme you can access the component methods from the component instance.
Import MyComponent from MyComponent. Class Counter extends Component constructorprops superprops thisstate count. In React these values are the state of the component.
These differences are subtle in places but have quite a few interesting differences worth. React traditionally provided the ReactcreateClass method to create component classes and released a small syntax sugar update to allow for better use with ES6 modules by extends ReactComponent which extends the Component class instead of calling createClass. Import React from react class Child extends ReactComponent constructor props superprops thisstate message.
Import create from react-test-renderer. Explosion of tests Before showing an example of why sometimes its nice to have access to the component instances in our testing Ill share react-dom-instance a library to find the component instances bound to DOM elements. Import React from react.
Im trying to test this application but I ran into a wall when testing component methods. I couldnt find any information on this if this is a duplicate excuse me for stealing your time. It plays really nicely with React.
Waiting setFromOutside msg thissetState message. The correct way to call an instance method of a child component is to not do it. Component constructor props super props Create the child instance using react createRef this.
Msg render return thisstatemessage export default Child. There are many resources here that talk about why but to summarize. Getting access to this instance allows you to directly invoke component methods.
Here the code of the Class version.

How To Delete An Item From An Array In React Vegibit

React Hooks Calling Child Component Function From Parent Component By Nugen I T Services Medium

How To Create A Modal Component In React From Basic To Advanced By Thi Tran Tinyso Medium

Vuemindmap Is A Vue Component For Mindnode Maps Data Map Javascript Github

React Native Component Lifecycle

This Tutorial Explains How To Add Floating Action Button In React Native Application It Was First Introduc React Native Android Material Design App Development

React Native Component Lifecycle

This Tutorial Explains How To Validate Simple User Registration Form In Reactjs Form Validation Is Most Impor In 2021 Web Development Check And Balance Simplest Form

How To Pass All Props To A Child Component In React By Dr Derek Austin Coding At Dawn Medium

React Component Lifecycle Dev Community

This Tutorial Explains How To Create Custom Switch Component In Android And Ios Device In React Native Application Switch C Custom React Native Ios Application

React Component Lifecycle Dev Community

This Tutorial Explains How To Set The Width And Height Of The Views In Percentage Flex Dimensions In React Native Application React Native Flex Web Programming

State In React An Overview State Is A Plain Javascript Object Used By Tarak Maamar Edonec Medium

Getting Started With Aws Web App Iot Deployment



