Navigation bits in Bootstrap all share a general Nav component and styles. It has tons of components that give apps the various details of layout form controls information indicators and navigational components.

React Bootstrap Table Not Aligned Stack Overflow
Are the common components of the bootstrap library in React that you will be using frequently.

React component bootstrap. React 17 Bootstrap Table Example Tutorial. Choose from fixed to the top fixed to the bottom or stickied to the top scrolls with the page until it reaches the top then stays there. Step 1 Create React App.
React-Bootstrap is a front-end framework that was designed keeping react in mind. These layouts like every other Contrast React Bootstrap components are flexible responsive and easy to use. Step 3 Create Bootstrap Table Component.
This package currently serves bootstrap 3 only and works is in progress for supporting the latest bootstrap. React-Bootstrap is a front-end framework that was designed keeping react in mind. The React component model gives us more control over form and function of each component.
To ensure accessibility set controlId on and use for the label. What happens a lot of times is that you need a modal pop-up in your react app. The component renders a form control with Bootstrap styling.
Modal Component provides a way to add dialogs to our website for user notifications displaying information or to display completely custom information to the user. Step 4 Add Bootstrap Table Component in Appjs. Bootstrap search is a component which enables a process of finding words sentences and numbers in the collection of documents web pages or other sources.
Considering the unique features and facilities provided by both these frameworks the best decision to chose one lies in its business opportunities and the ability to create the best project output. Dropdown Component provides a way to displaying lists of links or more actions within a menu when clicked over it. We do implement some basic keyboard navigation and if you do provide the menu role react-bootstrap will do its best to ensure the focus management is compliant with the ARIA.
We can use the following approach in ReactJS to use the react-bootstrap Modal Component. You can use Bootstraps position utilities to place navbars in non-static positions. React-Bootstrap is a front-end framework that was designed keeping react in mind.
React bootstrap is very useful in giving the layout and designing the user interface of your website. React Bootstrap 5 Cards component A card is a flexible and extensible content container. Import required reactstrap components within srcAppjs file or your custom component files.
We can use the following approach in ReactJS to use the react-bootstrap Container Row Col Component. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. On the other hand Bootstraps dropdowns are designed to more generic and application in a variety of situations.
For this reason we dont automatically add the menu roles to the markup. Npm install save react-bootstrap. There are two options to include react bootstrap packages.
We can use the following approach in ReactJS to use the ReactJS Reactstrap. Using React bootstrap packages. These methods will come handy when you are limited by the libraries used in your project.
The component wraps a form control with proper spacing along with support for a label help text and validation state. React Bootstrap doesnt use a precise version of Bootstrap but youll need to add some default styling to use the components. While Bootstrap is a template-based frontend framework providing ready-made templates for developing applications React is a component-based framework.
It includes options for headers and footers a wide variety of content contextual background colors and powerful display options. React Bootstrap Search React Search - Bootstrap 4 Material Design. Importing the React Bootstrap Footer Component.
This guide showed you how to add a static React component inside a bootstrap popover and how to add interactivity to the popover using a more refined library like reactstrap. The base Nav component is built with flexbox and provide a strong foundation for building all types of navigation components. The Contrast React Bootstrap Footer component offers different predefined styles for different footer layouts.
It can be implemented with buttons or icons and placed as an input or in navbar for even better user experience. Alert badge navbar dropdown button card nav form etc. React-bootstrap modal example in class component example.
This library contains the stateless React components for Bootstrap 4. Import Bootstrap CSS in the srcindexjs file. The result is a set of accessible-by-default components over what is possible from plain Bootstrap.
React Bootstrap is one of the widely used libraries in React and its various components are used in React apps to make them mobile-friendly. In this tutorial you will learn how to integrate bootstrap datepicker in react js app using bootstrap 4 library. Add the following line of code to your srcindexjs or srcAppjs file.
Each component is implemented with accessibility in mind. The Navbar component provides a way for users to provide them navigation controls at the top of an application. React-bootstrap datepicker example in-class component example.
Reactstrap is a popular front-end library that is easy to use React Bootstrap 4 components. Npm install --save bootstrap npm install --save reactstrap react react-dom. Reactstrap does not include Bootstrap CSS so this needs to be installed as well.
To use the Contrast React Bootstrap Footer component you start up by importing CDBFooter into your. Step 2 Install Bootstrap 4. Install it with npm.
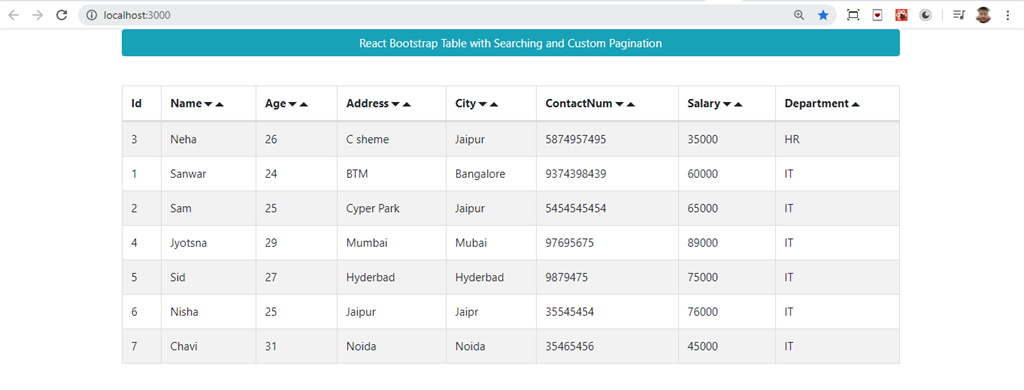
Now in this Bootstrap table in React tutorial will provide you step by step guide on how to add bootstrap table in react js app with the bootstrap 4 library. Other useful components are tables modals tooltips carousel jumbotron pagination tabs etc. In this tutorial you will learn how to integrate bootstrap modal in react js app using bootstrap 4 library.
Container Component provides a way to center and horizontally pad the contents of our application. We can use the following approach in ReactJS to use the react-bootstrap Dropdown Component. Swap variants to switch between each style.

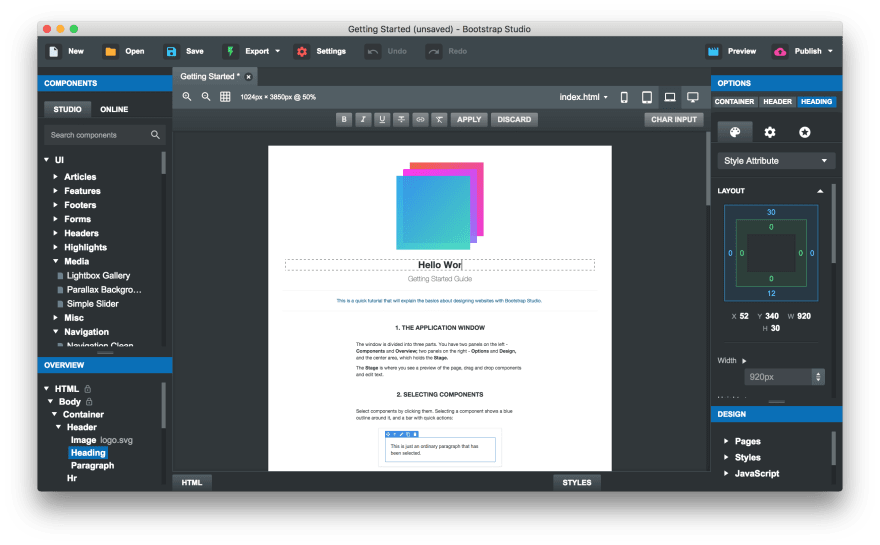
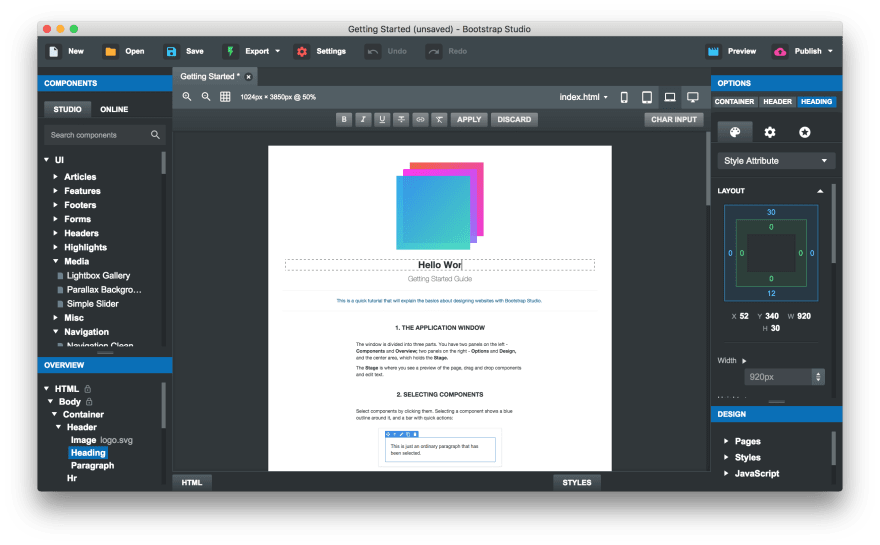
Building React Components With Bootstrap Studio Dev Community

React Bootstrap With Material Design Powerful And Free Ui Kit Material Design For Bootstrap

How To Use Components Of Bootstrap 3 In Reactjs Our Code World

Make A Sidebar From React Bootstrap Stack Overflow

9 Bootstrap Ui Component Libraries For React Vue Angular In 2019 By Jonathan Saring Bits And Pieces

How To Use Bootstrap 4 With Reactjs

Reactjs Menggunakan Bootstrap Dengan Reactjs By Aufa Billah Medium

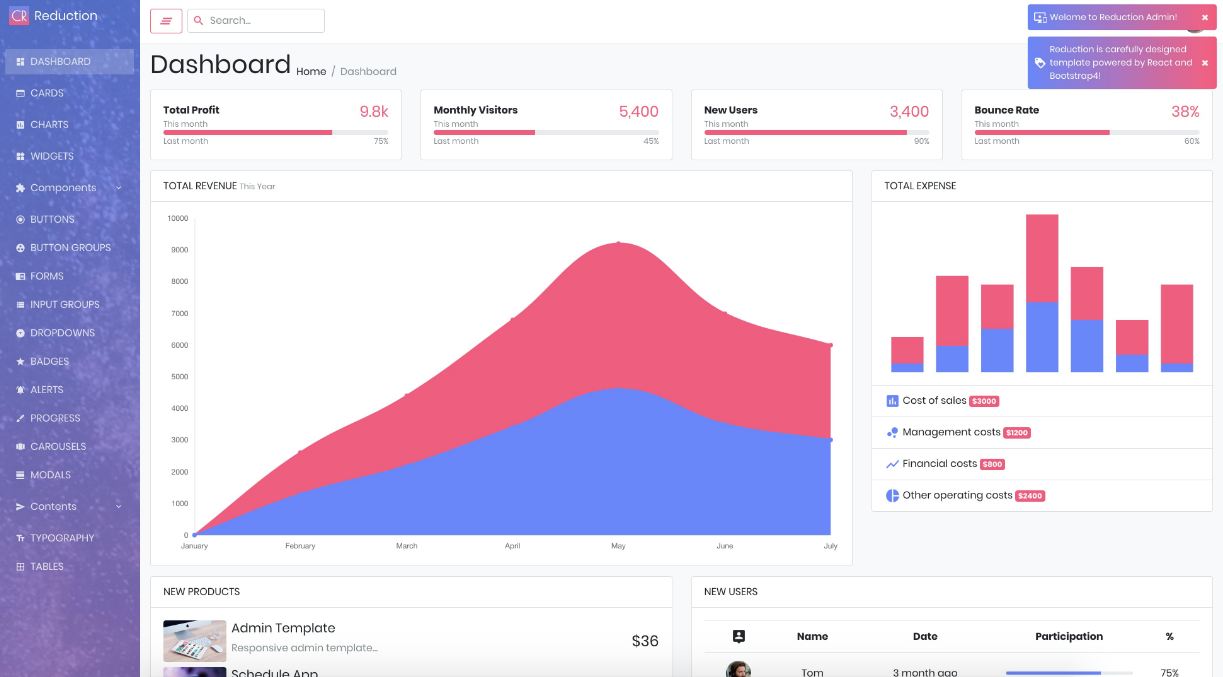
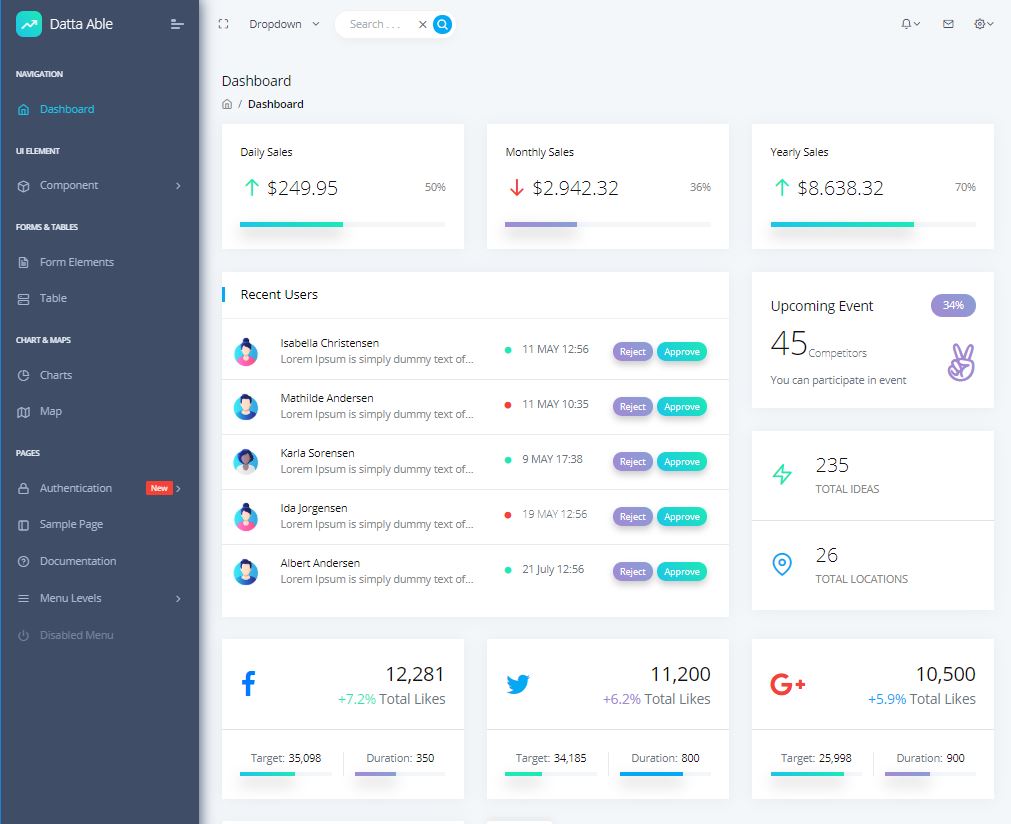
Spark Admin Dashboard Template Reactjs Bootstrap Themes

11 Best Free Themes Built With React And Bootstrap Bootstrapbay

Start React Bootstrap 5 Admin Dashboard Theme Bootstrap Themes

22 Premium Free Reactjs Admin Templates Material Design Pixinvent

Hyper React Admin Dashboard Template Reactjs Bootstrap Themes

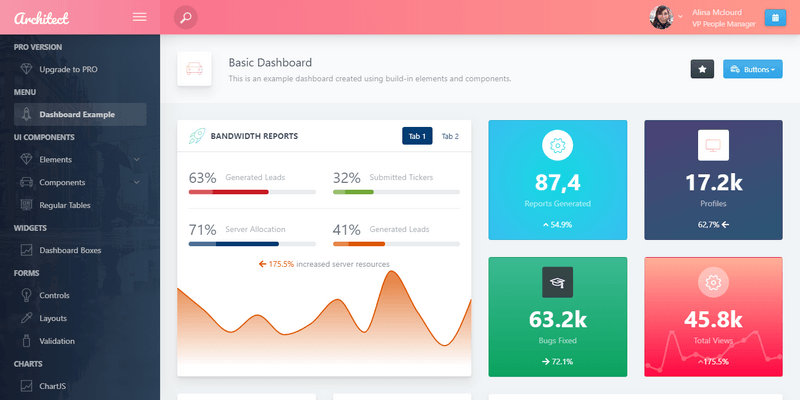
Architectui Reactjs Bootstrap 4 Dashboard Template Bypeople

Bootstrap Vs React What Are The Differences
How To Use React Bootstrap Table In React Applications