The two goals are complementary. React functional components can be any JavaScript function that returns the HTML.

Pin On Codebrahma Software Development
In JSX JavaScript expressions are written inside curly braces and since JavaScript objects also use curly braces the styling in the example above is written inside two sets of curly braces.

React component js. Enter commands and run. After that inside of src folder create the empty file appjs. This example uses an XML-like syntax called JSX.
This is what I did below. The Overflow Blog Shift to remote work prompted more cybersecurity questions than any breach. Also at updates the getDerivedStateFromProps method is called.
Add a little style. This is the first method that is called when a component gets updated. This approach allows to update and change your components without affecting the rest of the page.
This will be an empty folder. Run Example Note. These functions may or may not receive data as parameters.
Break The UI Into A Component Hierarchy. If youre working with a designer they may have already done this so go talk to them. Input data that is passed into the component can be accessed by render via thisprops.
Their Photoshop layer names may end up being the names of your React components. Your project structure should look like. With all that info I assumed I knew how to link the Javascript to a component.
The state object is where you store property values that belongs to the component. These functional components can also accept props meaning properties or data. Import React from react.
With React typically you only need to bind the methods you pass to other components. Step 3 Create Hide Show Div Component. How to Hide Show Div in React JS.
These are simply JavaScript functions. When the state object changes the component re-renders. Function sum return 2 2.
In React we mainly have two types of components. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. React components has a built-in state object.
Class Components and functional components. React class-based component. As a developer you are free to use React in your Web Components or to use Web Components in.
React components implement a render method that takes input data and returns what to display. Basically there are two types of components in react JS. React component not created yet Next inside of the public folder create the folder js.
We can create a functional component to React by writing a JavaScript function. React and React-DOM in the body Javascript. Functional components are some of the more common components that will come across while working in React.
For example passes thishandleClick so you want to bind it. Web Components provide strong encapsulation for reusable components while React provides a declarative library that keeps the DOM in sync with your data. Class components are stateful components whereas functional components are stateless components.
They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function. Browse other questions tagged javascript reactjs components react-hooks jsx or ask your own question. In this chapter we will learn how to combine components to make the app easier to maintain.
This is still the natural place to set the state object based on the initial props. Components in React basically return a piece of JSX code that tells what should be rendered on the screen. The first thing youll want to do is to draw boxes around every component and subcomponent in the mock and give them all names.
Functional components are simply javascript functions. Function MathComponent sum. Just follow the following steps and make hide show div component in react js app.
ReactJS Functional Components. Install ReactJs Create a folder in any drive Open Command prompt. Then the React component that renders a form also controls what happens in that form on subsequent user input.
Npm install -g create-react-app Create-react-app. We can combine the two by making the React state be the single source of truth. We dont pass them to other components.
Class MyHeader extends ReactComponent render return Hello Style. We can create a functional component in React by writing a javascript function. However it is unnecessary to bind the render method or the lifecycle methods.
Step 1 Create React. The example below has a button that changes the favorite color to blue but since the getDerivedStateFromProps method is called which. React and Web Components are built to solve different problems.
Step 2 Set up Bootstrap 4. Introduction to React JS Components. Step 4 Add Component in Appjs.
Components are independent and reusable bits of code. Return. A component can be defined as a reusable block of code that divides the user interface into smaller parts.
In React mutable state is typically kept in the state property of components and only updated with setState. Before creating a component it is required to know that how you can install react-js. Step 1 Create React App.

How To Plan And Organize A React Project By Building A Weather App Planning And Organizing How To Plan Projects

Building A Customizable Modal Component With React Modal Start Coding Components

Chapter 4 Understanding Reactjs Props Basic Computer Programming Web Development Programming Online Marketing Strategies

What Is Reactjs State This Chapter Introduces Reactjs State State Is An Updatable Object That Can Be Used To React Tutorial Learn Sql Javascript Cheat Sheet

Pin On React Native App Development Solutions

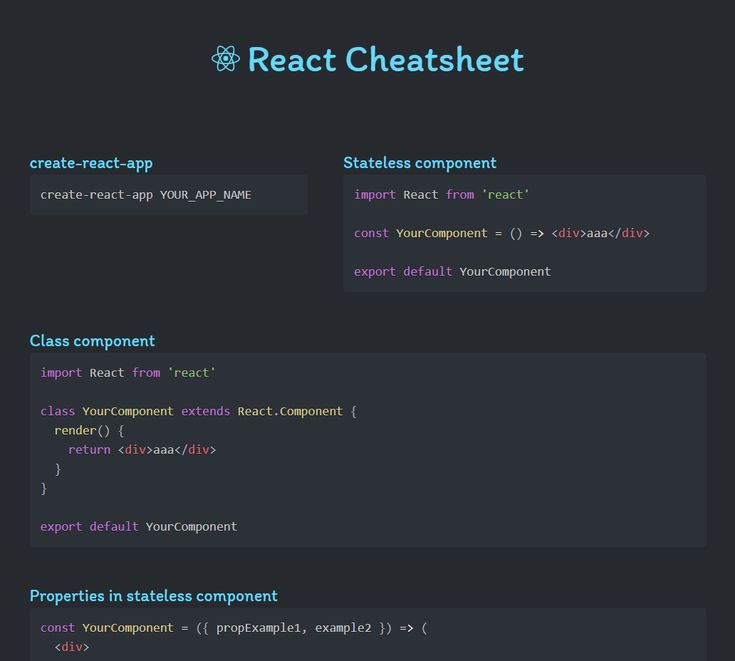
A Cheat Sheet For React Javascript Cheat Sheet Learn Web Development Web Development Programming

React Component Patterns Learn Web Development Coding Camp Web Development

React Redux Architecture Overview Data Boards Architecture Program Web Design

Hello Everyone Welcome To Our 3rd Chapter In This Chapter We Will Explain The Basic Building Blocks Of Th Learn Computer Coding React Tutorial Learn To Code








