React Tutorials Series - Switch Between ComponentsBecome My Patron here httpsgooglNcvDQhYou can donate any amount via Paypal follow this link httpsgo. React in the form we usually see doesnt really look like it can make components dynamically.

React Components Popular Types Of React Components
Its children must contain at least one Case and exact one Default component.

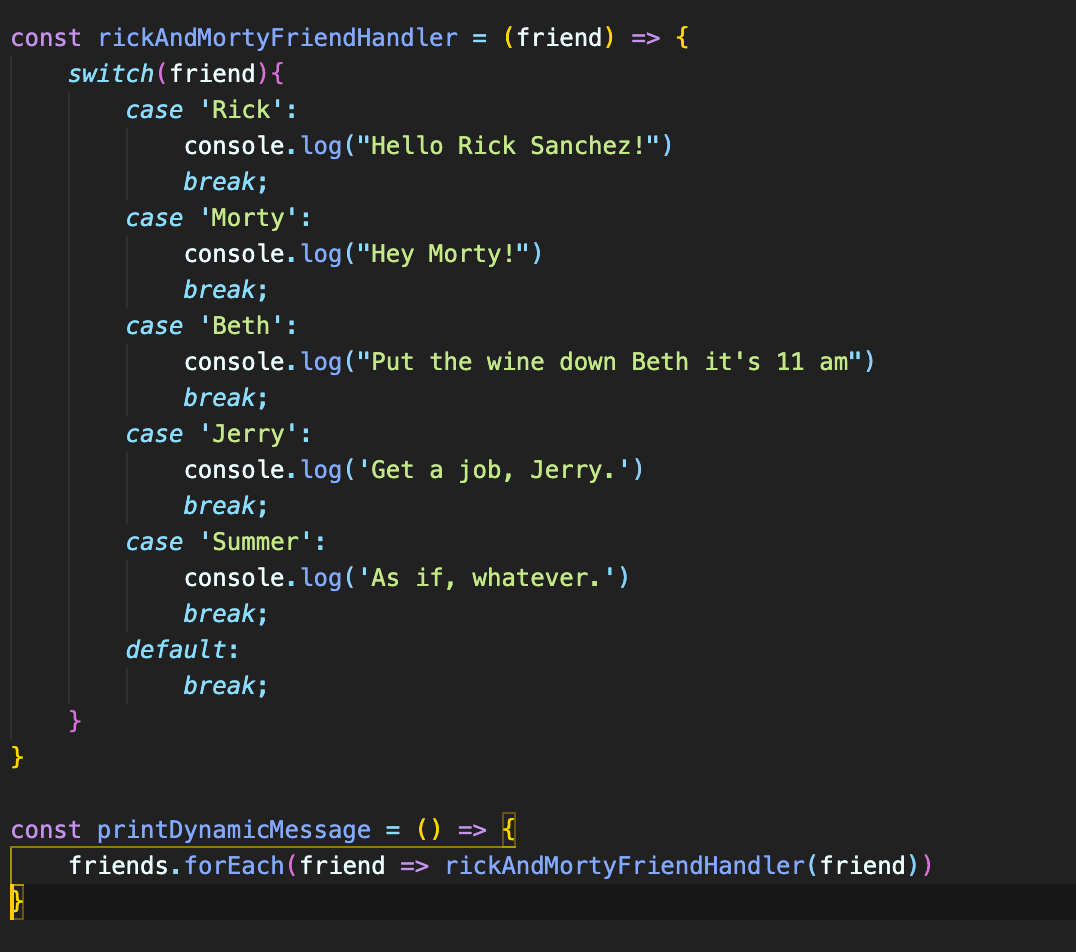
React component switch case. We have three different buttons and on click of every button the event is attached using a switch case in order to change the value of the state variables. To make it cleaner we can get the switch out of the render in a function and just call it passing the params we want. 0 increment thissetStatecount.
If the value prop is not updated the component will continue to render the supplied. Switch statement in React components. Return case CASE3.
You can refactor the above component using switchcase statement as follows. Class Counter extends Component constructorprops superprops thisstate count. In this step You will open Appjs file and put the code.
Litt annen type episode jeg pleier å ha da d. Return AdminLayout Your latest reports case moderator. See the example below.
Contribute to AlexSergeyreact-switch-case development by creating an account on GitHub. Const userType Admin. Return AuthorLayout What will you write today.
Renders a boolean input. The SwitchUnstyled component provides default components and assigns CSS classes you can style entirely on your own. If the value prop is not updated the component will continue to render the supplied value prop instead of the expected result of any user actions.
So lets see bellow example that. Type Status info. Here I will give you full example for simply display switch case statement using react native as bellow.
If there is no cond-true Case Default will be rendered. Return You can convert it to react component like so. Return case CASE2.
Switch is used for routing basically creating menu navigation and loading different components based on the path. In the first step Run the following command for create project. I knew that I had to use the component in this case but couldnt articulate why.
Switch case evaluates the given value or condition and according to them execute the code of block. Function App. React is a wholly component-based architecture used to create a rich user interface and components.
You can simply use switch case in render component. Declare a render case. Import React from react.
Import React Component from react. A Switch is a controlled component that requires a callback onValueChange that updates the value prop in order for the component to reflect user actions. Step 2 - Appjs.
In a Switch case we add an expression in each case matching to the value passed in the switch method. Case admin. React Router Switch is a component of React Router library.
Switch case statement is used to select one of my choices in all the programming languages. We will look at example of react switch case render component. Most people end up using switch with case blocks.
Function App props const role props switch role case author. As a result when the Switch component is toggled and changes its value it will call what is passed to the handleToggle prop. So lets see both examples.
If a component has a conditional rendering based on a string it makes sense to describe the interface of the component with TypeScript. Import React Component from react. Switchvalue case CASE1.
The first Case whose cond is true will be rendered. Step 1 - Create project. Wrapper component to declare the Switch block.
That means that this component is going to pass down the state value into our React switch components isOn prop. We also pass down the state setter function setValue into the handleToggle prop. The matched case is then returned inside the JSX to render on DOM.
First example will cover react switch case statement in render function and Second example will cover up react switch case statement with component. Its wise to use the default for the switch case operator because a React component always has to return an element or null. The default case is selected if none is matched.
This is a controlled component that requires an onValueChange callback that updates the value prop in order for the component to reflect user actions. React Native Switch is a component for gettingshowing the boolean value or to select from one out of two. It is also possible to replace these default components by.
Thisstatecount 1 This incorrect code will still cause tests to pass Clicked. Fikk et spørsmål om hvordan man kunne refaktorere faktorere en stykke kode for å få det til å se enklere ut. Heres my findings from a dive into the usage of React Router components.
JSX acts like Javascript so it can be easily empowered by adding methods supporting expressions. Say we have simple counter component like so. You are free to choose any styling solution - plain CSS classes a CSS framework Emotion etc.
In this post i will give you two simple example of how to write switch case conditional statement in react native app. In react native we can use the switch case statement to match the given value from user and according to them execute the condition or function. Note carefully though that you always have to use default for the switch case operator since in React a component always needs to return an element or null.
Thisstatecount render return. The most fundamental property of the React Router Switch component is it will render the first child route that matches the location. Return ModeratorLayout Your ongoing events default.

Javascript The Case For The Switch Statement By Nicholas J Medium

Calendar Datepicker Templates Material X Figma Design System In 2021 Figma Design System App Template

All React Conditional Rendering Techniques Rendering Techniques Coding Camp React Native

How To Create A Toggle Switch Button In React Webomnizz

For And While Loops Can Have An Else Branch Credit Realpython Python Programming Web Development Programming Programing Knowledge

Complementary Silicon High Power Transistor Npn 2n3055a Iamtechnical Com Transistors Diy Electronics Electronics Basics

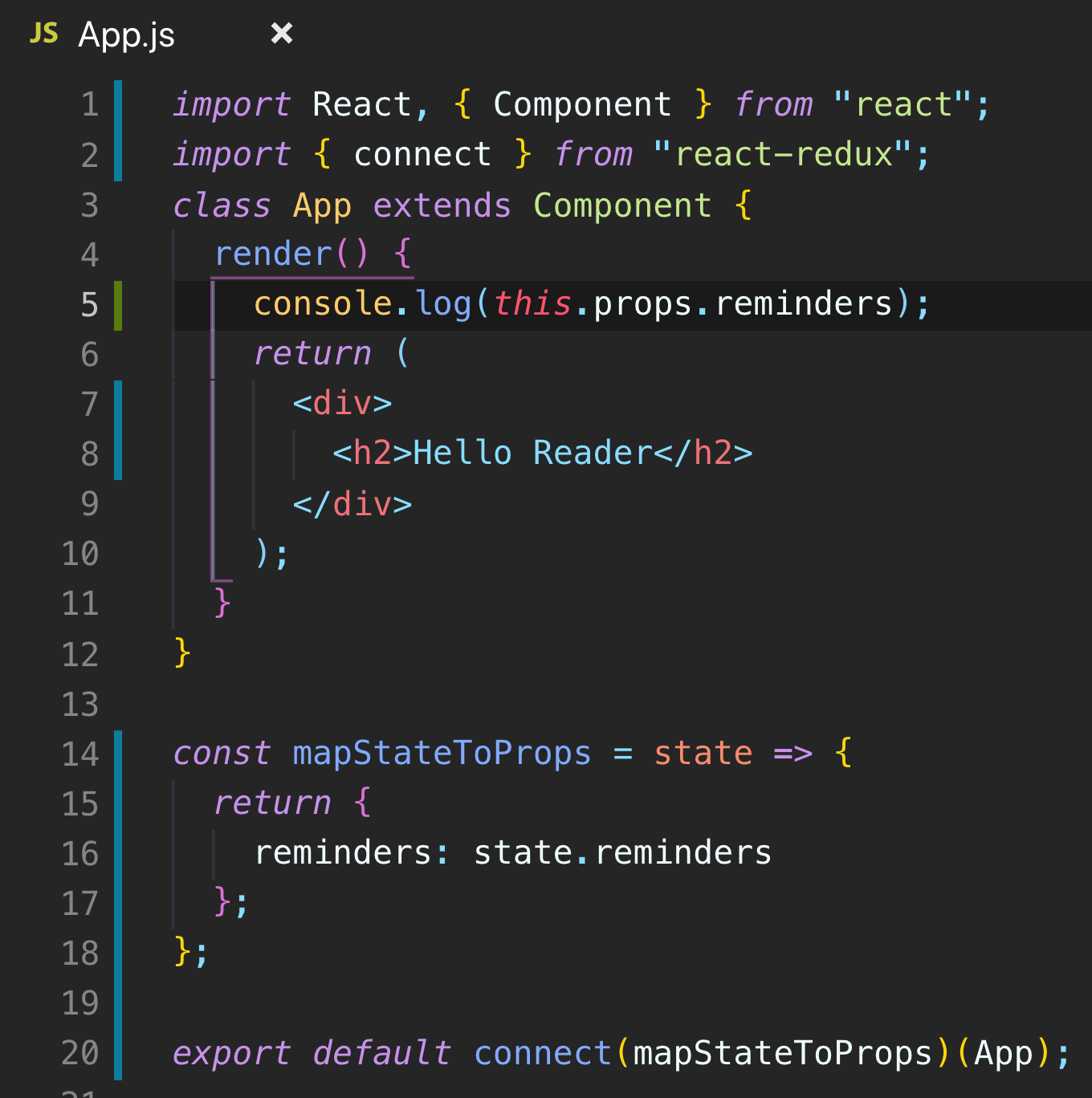
How To Interact With The Redux Store In A React App By Rafael Cruz Medium

20 Best React Ui Component Libraries Frameworks For 2021

Create A Quiz App Using React Native React Native Quiz App

React Hooks Tutorial On Pure Usereducer Usecontext For Global State Like Redux And Comparison Pure Products Tutorial Global

Abstract Forms Component In React In 2021 Coding Abstract Components

This Tutorial Explains How To Create Custom Switch Component In Android And Ios Device In React Native Application Switch C Custom React Native Ios Application

Techilm How To Render List Using React Array Map Filter React Tutorial Map Arrays

React How To Display A Modal Popup Only For That Specific Div Stack Overflow

Best Practice How I Structure My React Redux Projects Rethinkit Best Practice Practice Best

React Native Bottom Action Menu Example React Native Menu Custom

Javascript The Case For The Switch Statement By Nicholas J Medium

Create A Toggle Switch In React As A Reusable Component Toggle Switch Toggle Switch
