While some code from react-dat-gui was used this library functions in a completely different way. React-var-ui is a simple React component library for variable setting and preview inspired by iOS settings react-dat-gui and datgui.

Chapter 5 Reactjs Component State Techdiagonal
Const App return processenvREACT_APP_MY_VARIABLE.

React component variable. October 28 2020 442pm 1. These variables can then be referenced in other scss files or in this case directly in your React components. Utilize Reacts Context API.
You can create a ref using the ReactcreateRef method. In a previous story we discussed component theming using CSS variables. Import React Component from react export default class Child extends Component render return thispropsparentToChild React Class Component.
A React component can also return an array of elements. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. Even React components but you will learn about this later.
Render No need to wrap list items in an extra element. The styled-components allows us to style the CSS under the variable created in JavaScript. Below solutions I found.
React Functional Component. The most salient feature of functional components in ReactJS variables is that their usage in the JSX doesnt require binding with the this keyword. The codebase uses modern React code practices such as hooks and functional components.
Three different ways of using CSS variables in your stylesheets and their use in React components. Using this in react components for variables - common styleconvention. As long as the component is a singletonmeaning that you use only one instance of the component in your applicationboth methods do the same thing.
Render retrun use the method as a variable be calling it thisrenderSomeJSX. To get the actual DOM element pass the ref to the findDOMNode method of react-dom as you are going to manipulate the DOM node directly. You can also define the props inline.
Multiple instances though which is really common share the same variable. Styled-components allow us to create. Hi All I was reading through the code of an interesting project I saw on Github react-dropzone.
Recently many developers are choosing Reacts Context API over Redux because the former saves them from prop-drilling. Variables inside functional components. They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function.
Class ReactCompnent extends Component renderSomeJSX return. As you have seen props enable you to pass variables from one to another component down the component tree. I noticed that in a lot of cases when they were declaring a variable within a function they would do something like this.
Style components is a third party package using which we can create a component as a JavaScript variable that is already styled with CSS code and used that styled component in our main component. One great usage of SASS is to store the various colors used in your app as variables. In React names starting with a capital letter will compile to the createComponent method.
The method we are going. Since ReactJS provides functional components they also include a declaration of multiple react variables and constants. But props can be anything from integers over objects to arrays.
A ref provides an interface to access DOM nodes that are defined in the render method of a React component. If you have a class component then just use thispropsparentToChild. Use Redux by maintaining the states of all child components that you might need in a global store and obtain the data from said store.
Components are independent and reusable bits of code. Return Dont forget the keys li key A First item li key B Second item li key C Third item. These environment variables will be defined for you on processenv for example REACT_APP_MY_VARIABLE will be exposed in JS as processenvREACT_APP_MY_VARIABLE.
In React component classes the methods that will refer to class attributes such as props and state can be defined into the current context. As a result you should avoid using a regular variable because it can get pretty bad. So with that in mind the correct solution is to assign the name value to a capitalized variable see below.
In the previous example it was only a string variable. I have a variable myVar NOT A STATE const myComponent const myState setMyState useStatetrue const myVar false return myVar true Click here As you know this way if an other state change the component is re-render then myVar is re-initialized. However for the methods of the components you have access to thisstate and thisprops and you need to bind the React component for this context to those methods.

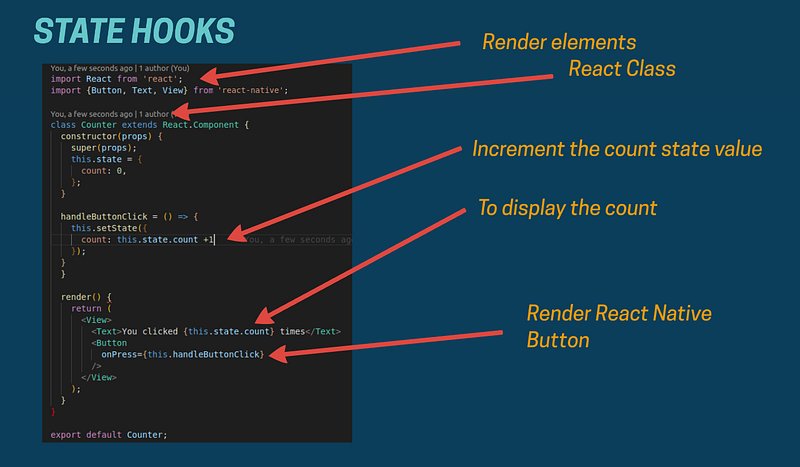
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium

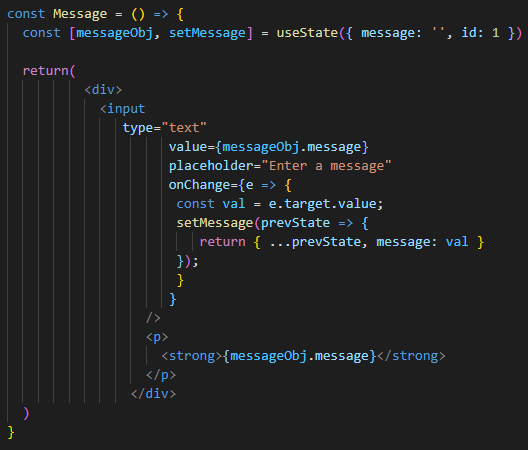
Rendering Variables In React Components Thinkster
How To Pass Data From One Component To Other Component In React Dev Community

How To Pass The Acquired Id Param Into A Variable React Native Stack Overflow

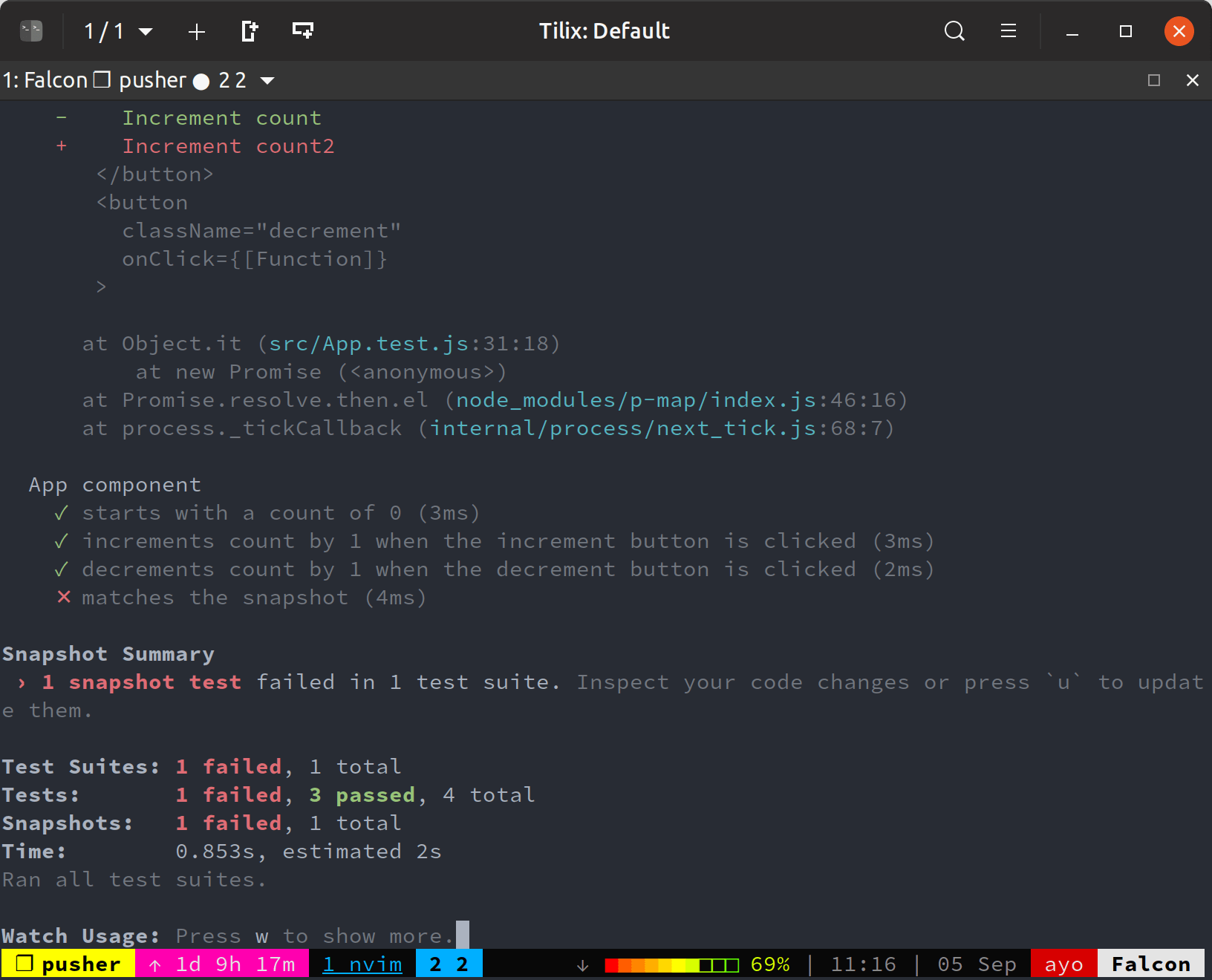
How To Test React Components Using Jest And Enzyme By Linh Nguyen My Bits And Pieces

Storing Data In State Vs Class Variable Seanmcp Com

State In React An Overview State Is A Plain Javascript Object Used By Tarak Maamar Edonec Medium

State In React An Overview State Is A Plain Javascript Object Used By Tarak Maamar Edonec Medium

Can T Find Variable Component In React Native Stack Overflow

How To Pass The Acquired Id Param Into A Variable React Native Stack Overflow

Create Global Scope Variables In React Native Used Between Activities

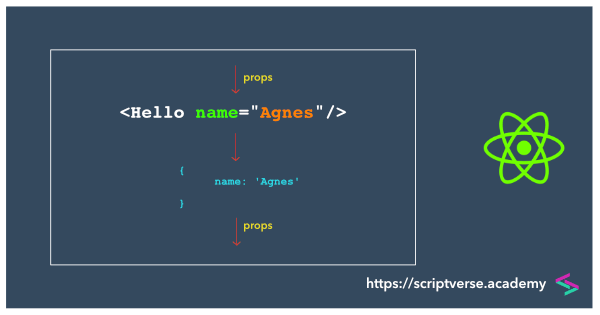
Handling Data With Props In React By Trey Alexander Davis Byte Sized React Medium

An Easy Way To Create A Customize Dynamic Table In React Js Dev Community

React How To Display A Modal Popup Only For That Specific Div Stack Overflow

How To Pass Data Between React Components React Js Tech4grasp

State In React An Overview State Is A Plain Javascript Object Used By Tarak Maamar Edonec Medium

How To Pass Data Between React Components React Js Tech4grasp

How To Unit Test React Applications With Jest And Enzyme